Dans un site web, l’on retrouve plusieurs types de boutons : les boutons des formulaires, les boutons d’appels à l’action, les boutons du panier, les boutons de partage de contenu. La liste est sans fin, surtout lorsque vous commencez à être créatif.
Mais il peut être difficile de trouver le bon bouton (ou d’en concevoir). Vous pourriez avoir un tas de packs graphiques utiles dans certaines situations, mais quand il faut changer les couleurs, les polices, le texte, ou même l’icône, cela devient plus facile à dire qu’à faire. Surtout si vous ne disposez pas de l’expertise et des outils pour personnaliser ces boutons.
Et pour les liens importants, un bouton attire plus l’attention qu’un lien texte simple.
C’est la raison pour laquelle vous avez besoin de MaxButtons Pro
Si vous êtes à la recherche d’un outil pour ajouter des boutons personnalisés en tout simplicité, MAXButtons Pro est votre solution. Et si vous êtes un concepteur ou un développeur, il vous rendra également la vie plus facile.
Explorons l’outil
Tout d’abord, le fait qu’il dispose 253 Packs de boutons pour un total de 4869 boutons, il y a de forte chances que vous trouviez ce dont vous avez besoin. Voici une illustration des possibilités :
La chose la plus intéressante ici est que, si vous faites beaucoup de sites, vous pouvez acheter la version Pro qui dispose tous les outils. Mais si vous avez seul site et cherchez quelque chose de spécifique, vous pouvez rechercher les extensions libres disponibles avec le plugin, et si vous n’en trouvez pas, vous pouvez prendre connaissance de leurs packs et trouver ce dont vous avez besoin pour seulement 5 $. Vous pouvez voir tous les boutons ici .
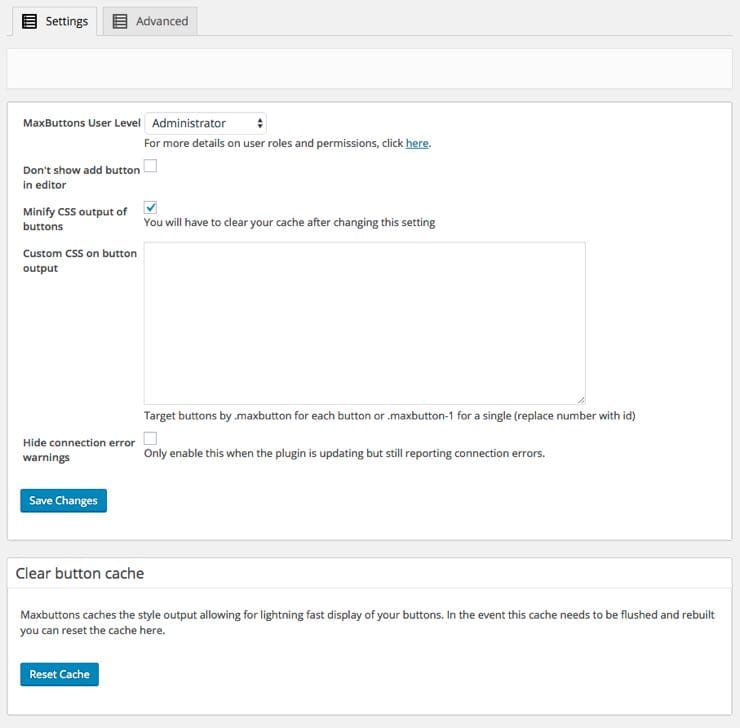
Paramètres
Vos paramètres sont simples. Et j’aime la capacité de contrôler qui a accès à la création et à l’ajout des boutons.
Comment créer un bouton
En ayant accès aux packs de boutons, il est facile pour vous d’avoir une longueur d’avance en ayant à portée de main des outils susceptibles de convenir à votre recherche.
Nous allons créer un bouton, vous allez voir à quel point le processus est facile.
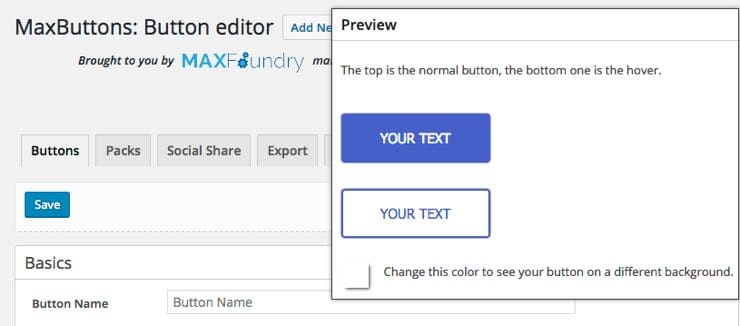
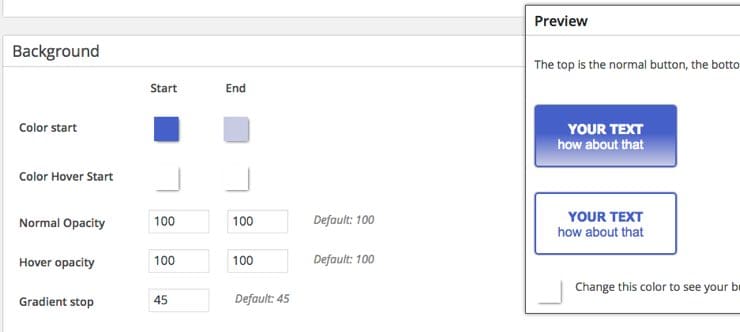
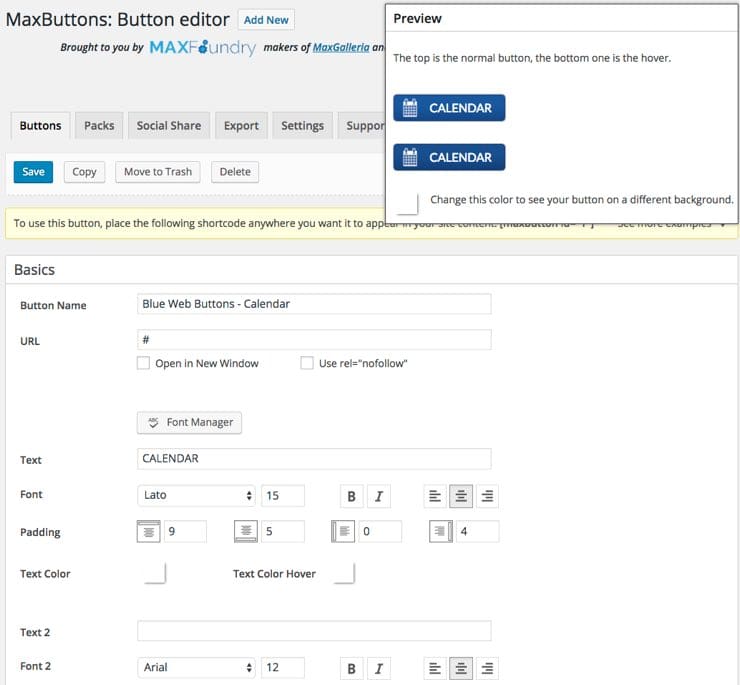
Aperçu
Lorsque vous créez votre bouton, vous aurez toujours cet aperçu à la fois sur le bouton normal durant le survol. Non seulement c’est pratique pour voir les changements que vous faites, mais il y a aussi une option pour changer la couleur de fond pour voir comment le bouton s’affiche sur ce dernier.
Cette fonctionnalité est particulièrement agréable, car il est souvent difficile d’imaginer comment un bouton s’affichera dans une zone avec une couleur d’arrière-plan particulière.
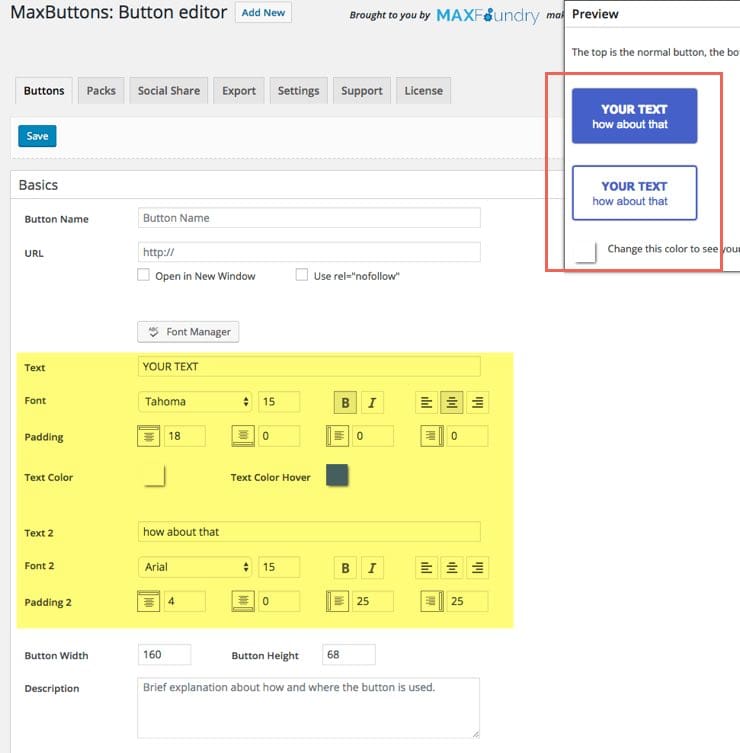
Notions de base
Maintenant, je vais vous présenter quelques options, comme la plupart des options sont explicites.
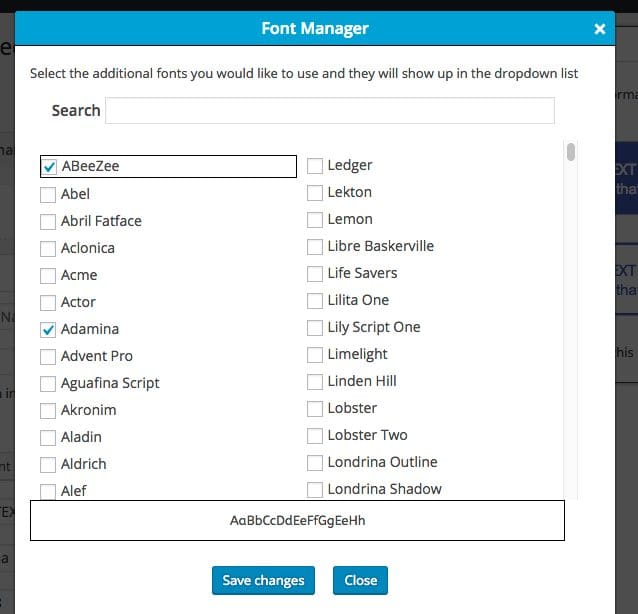
Gestion des polices
Il y a un beaucoup de polices au choix. Vous avez plus de 700 polices Google Fonts au choix. En outre, vous obtenez un aperçu pratique intégré.
Options pour boutons à deux lignes
C’est une caractéristique assez importante. Ici, vous pouvez non seulement ajouter une deuxième ligne dans le bouton, mais vous pouvez contrôler le choix de la police, l’alignement et la taille.
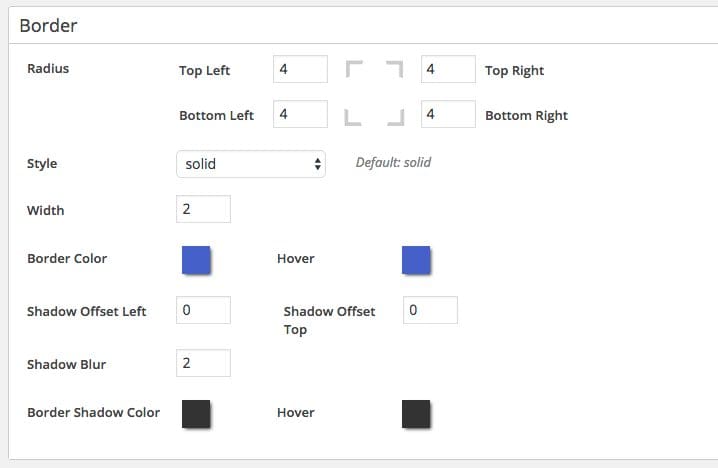
Bordures
Encore une fois, vous avez plusieurs paramètres pour contrôler les différentes bordures des boutons, ainsi que la possibilité d’ajouter une ombre à la bordure.
Arrière-plan
Ici vous avez le choix de la couleur d’arrière-plan, de contrôler l’opacité ou d’ajouter un dégradé.
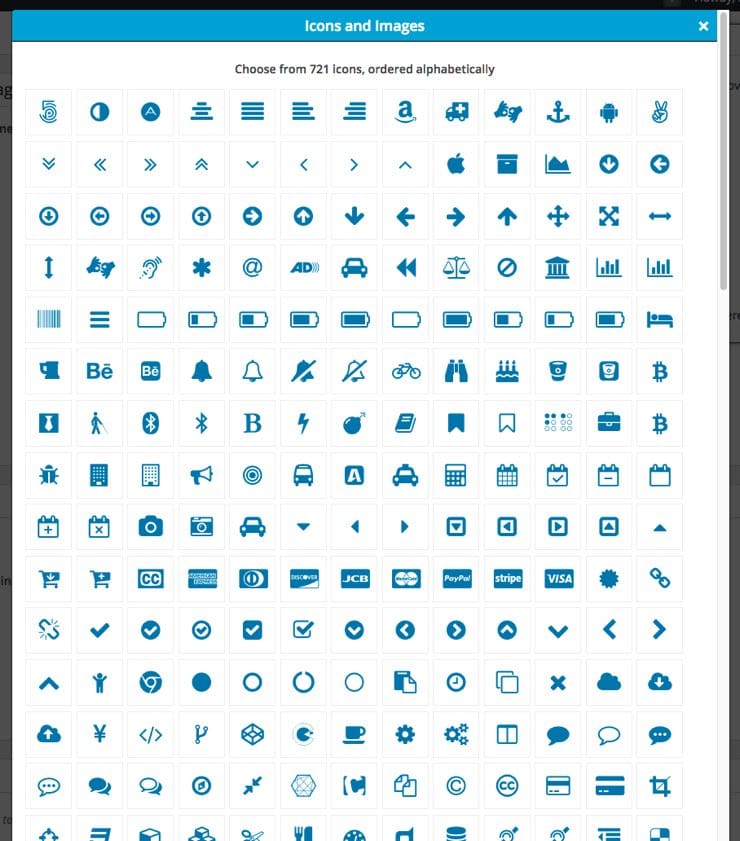
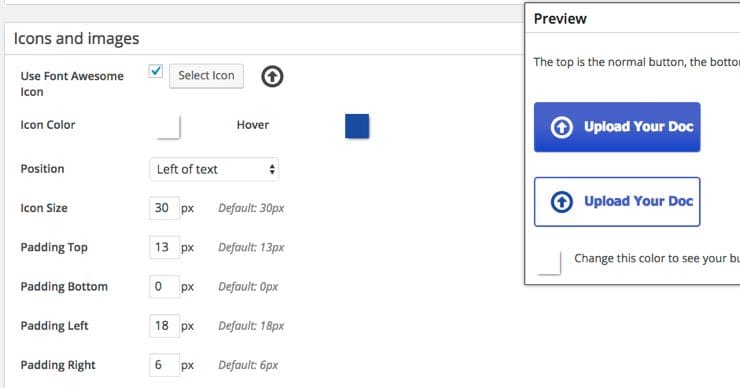
Icônes et Images
L’utilisation de icônes est simplifié avec ce plugin. Vous avez 721 icônes au choix.
Et vous pouvez modifier l’alignement, la taille et même changer les couleurs.
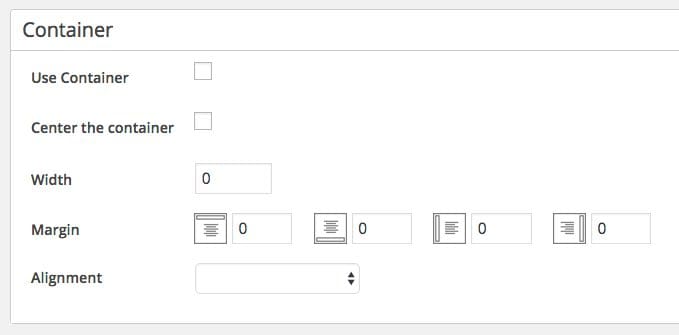
Contenant
La capacité de contrôler le conteneur est une belle fonctionnalité. Si vous ne comprenez pas cela, c’est ce qui contient le bouton. Donc, si vous deviez avoir un texte enroulé autour de ce dernier, ou peut-être que vous souhaitez contrôler l’espace au-dessus ou en dessous du bouton, vous pouvez le faire ici sans essayer de ajouter des espaces supplémentaires dans la fenêtre de votre éditeur de texte.
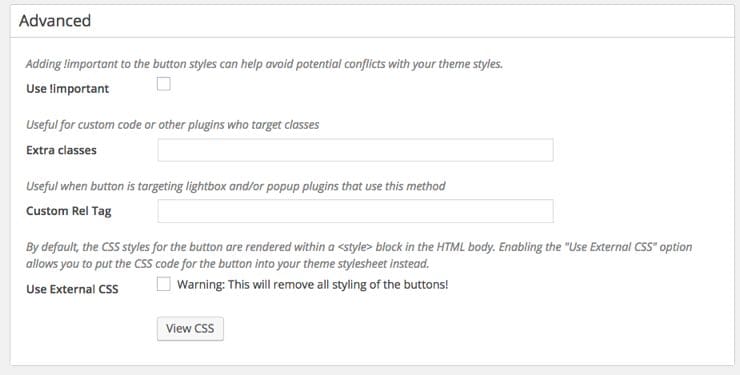
Avancée
Pour les développeurs, il existe également des options avancées.
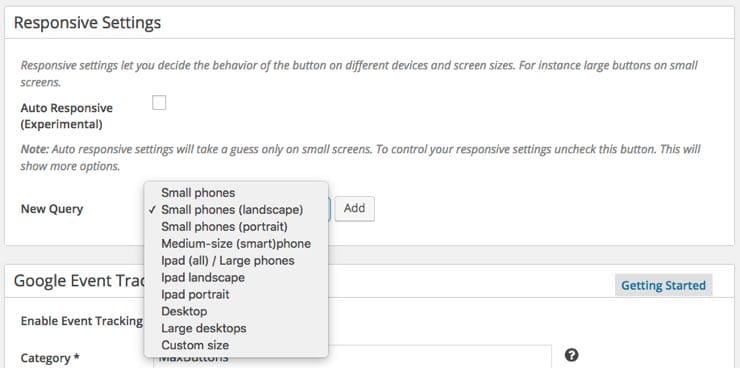
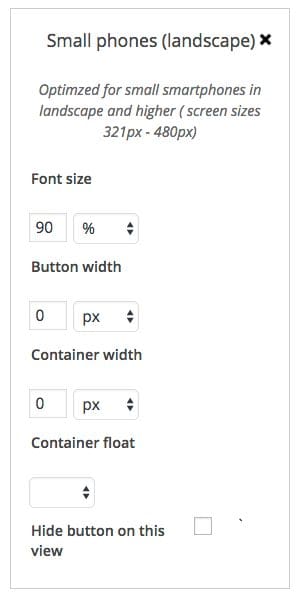
Paramètres Responsive
Avec la popularité croissante de la téléphonie mobile, il est bon d’être en mesure de contrôler l’apparence de vos boutons sur la diversités d’appareils qui existent.
Vous pourrez personnaliser l’apparence sur les appareils mobiles.
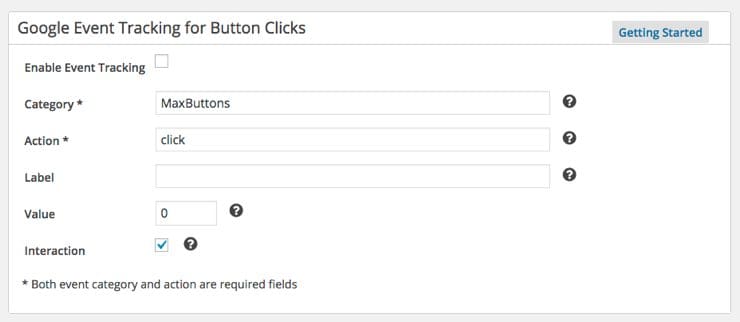
Suivi Google
Si vous utilisez Google Analytics et souhaitez utiliser le suivi des événements, vous allez aimer cette fonction. Il est très facile à mettre en place un suivi pour chaque bouton.
Vous pouvez penser que cela fait beaucoup pour un bouton. Mais quand il s’agit d’un bouton d’appel à l’action, ou d’un bouton d’ajout dans le panier, cela devient intéressant.
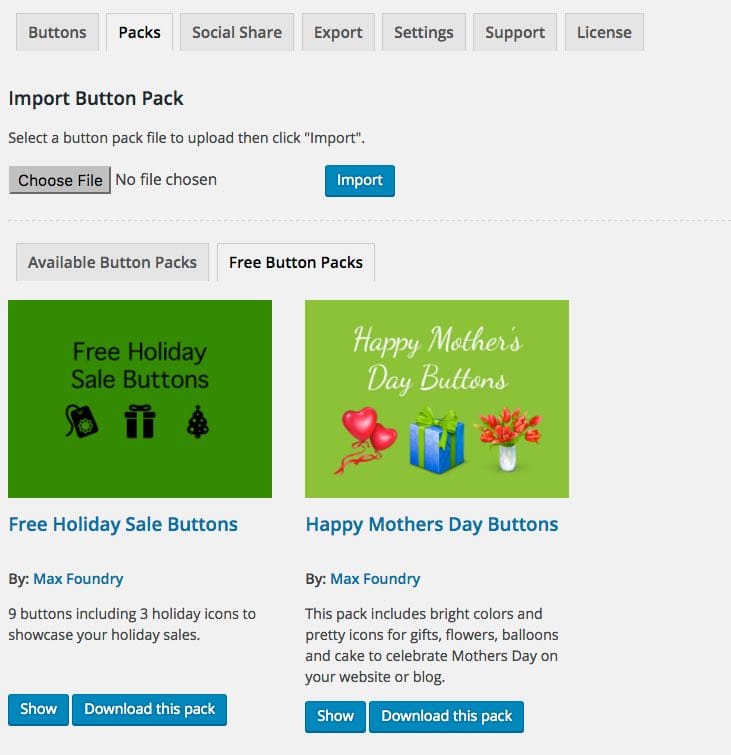
Packs de boutons
Vous avez au choix plusieurs boutons libres.
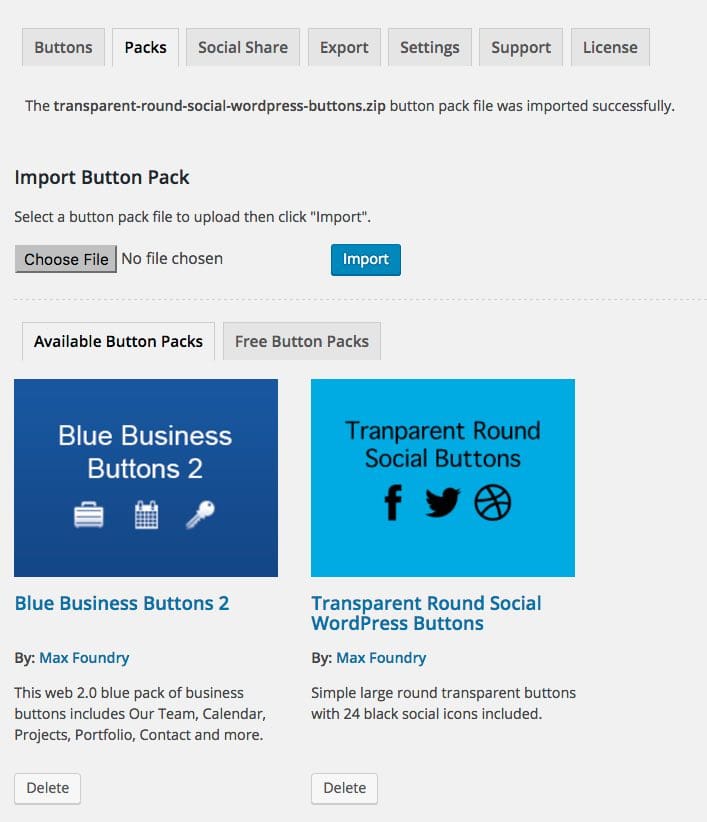
Comme je l’ai mentionné précédemment, vous pouvez également obtenir des packs de boutons supplémentaires. Dans cet exemple, j’ai téléchargé certains d’entre eux qui peuvent être achetés séparément ou inclus dans la version Pro. Certains pack de boutons sont gratuits.
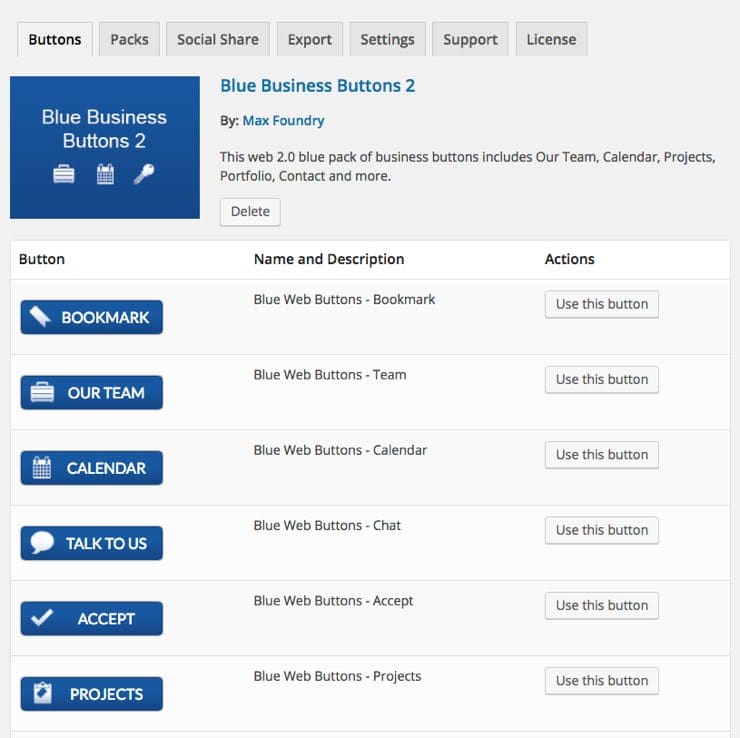
Vous pouvez installer rapidement le pack de boutons que vous souhaitez utiliser.
Une fois que c’est fait, vous êtes maintenant ramené à l’onglet bouton où vous pourrez y apporter plus de personnalisations.
En définitive
Vous pouvez remarquer que ce plugin offre beaucoup de flexibilité pour créer des boutons pour votre blog WordPress. Il offre bien plus de fonctionnalité que ce qui a été cité dans ce tutoriel. N’hésitez pas à nous poser des questions, si vous ne comprenez pas un point.


















bonjour, j ai creer des botons avec le pluggin maxbuttons sur wp mais je n arrive pas a les inserer dans une page. pouvez vous m indiquer la marche a suivre. merci
sandrine pillon