Dans un précédent tutoriel, nous avons évoqué la gestion de l’interface de Contact Contact. Nous avons apris que Constant Contact est un service de marketing par courriel, qui vous permet de créer une liste d’abonner et de leur envoyer des emails que vous aurez personnalisés.
Dans ce prochain tutoriel, nous allons vous montrer comment intégrer les formulaires de ce service sur WordPress.
Maintenant que vous avez configuré votre compte, l’étape suivante consiste à collecter des adresses email en demandant aux utilisateurs de joindre votre liste d’emails.
Il y a plusieurs façons d’y arriver faire. Vous pouvez copier et coller le formulaire d’abonnement sur WordPress.
Vous pouvez également utiliser OptinMonster pour ajouter des formulaires d’inscription hautement optimisé pour votre site WordPress. Il vous aidera à obtenir beaucoup plus d’abonnés. Consultez notre tutoriel sur ce dernier.
Dans ce tutoriel, nous allons vous présenter deux méthodes.
Comment ajouter des formulaires d’abonnement Constant Contact sur WordPress
Constant Contact propose des outils intégrés pour créer vos formulaires d’inscription par email. Vous pouvez ensuite intégrer ces formulaires sur votre site WordPress.
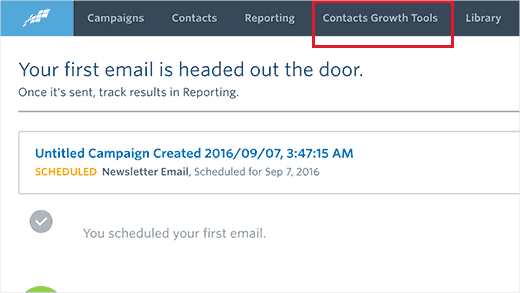
Vous devez d’abord vous connecter à votre compte « Constant Contact », puis cliquez sur « Contacts Growth Tools » dans le menu de navigation horizontal.
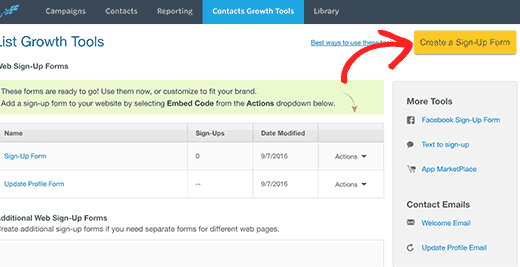
Sur la page suivante, vous devez cliquer « create new signup form »
Cela vous amènera vers l’interface de construction des formulaires.
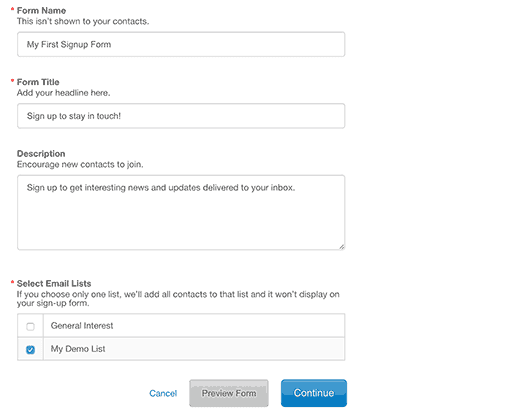
Tout d’abord, vous devez fournir le nom du formulaire. Ce nom sera utilisé en interne, de sorte que vous puissiez identifier un formulaire sur le tableau de bord.
Ensuite, vous devez fournir un titre, et un « taglin » pour votre formulaire. Les deux d’entre eux seront visibles sur votre formulaire.
Enfin, vous devez sélectionner au moins une liste d’email. Les utilisateurs qui s’abonneront via ce formulaire seront ajoutés dans la liste sélectionnée.
Cliquez sur le bouton « Continue » pour accéder à la prochaine étape.
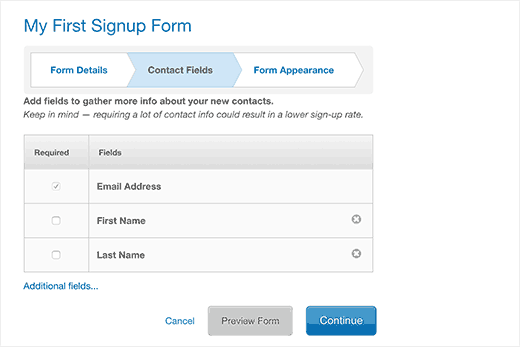
Maintenant, vous devez ajouter les champs que vous souhaitez afficher sur votre formulaire d’abonnement. Le champ de l’adresse email est nécessaire. Vous pouvez cliquer sur « Additional fields » pour ajouter d’autres champs à votre formulaire d’abonnement.
Après avoir ajouté les champs du formulaire, cliquez sur le bouton « Continue ».
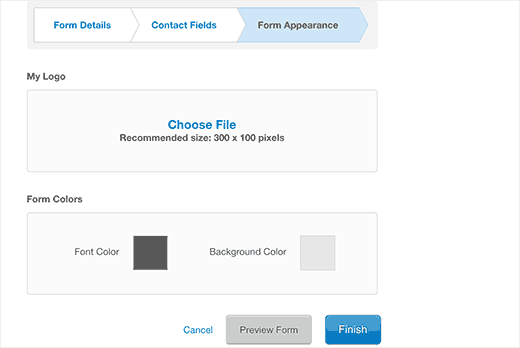
Avec la dernière étape, vous pouvez choisir votre couleur de police, couleur de fond, et ajouter un logo.
Vous pouvez cliquer sur le bouton « Preview » pour voir comment votre formulaire se présente. Une fois que vous êtes satisfait, cliquez sur le bouton « Finish ».
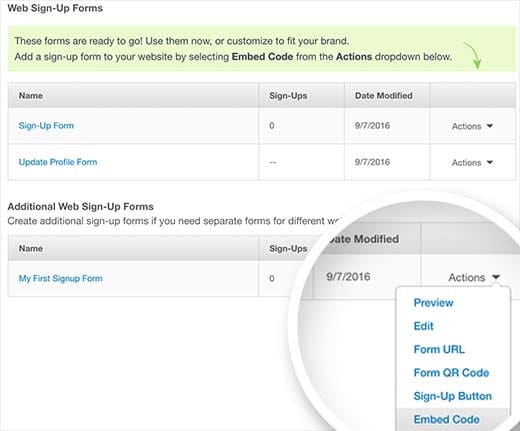
Vous serez redirigé vers la page des outils de croissance des Constant Contact. Vous remarquerez que le formulaire que vous venez de créer se retrouve sous la rubrique « Additional Web Sign-Up Forms ».
Vous devez cliquer sur les actions dans le menu déroulant, puis sélectionnez «Embed Code».
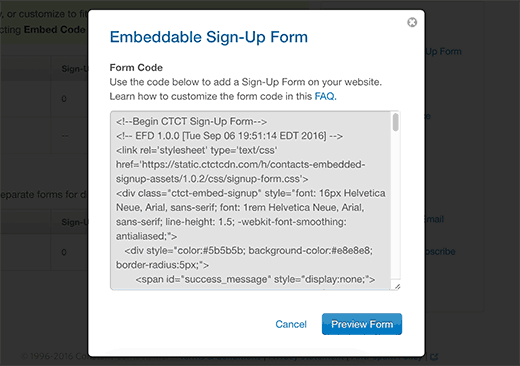
Cela fera apparaître une fenêtre avec le « code embed » qui vous permettra d’ajouter votre formulaire. Vous devez copier ce code et le coller dans un éditeur de texte comme le bloc-notes.
Maintenant visiter votre tableau de bord WordPress et accédez aux widgets.
Dans la liste des widgets disponibles, faites glisser et déposez le widget « texte » sur une barre latérale où vous souhaitez afficher votre formulaire d’abonnement.
Collez le code copié de « Constant Contact » dans la zone de texte du widget. Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour enregistrer les paramètres du widget.
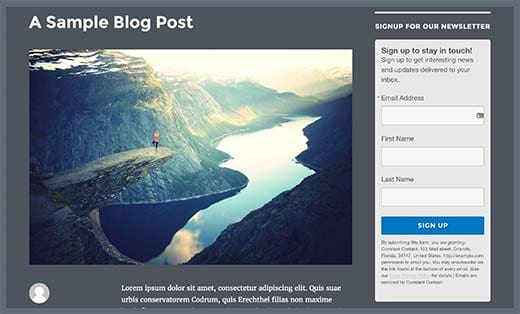
C’est tout, vous pouvez maintenant visiter votre site pour voir le formulaire d’abonnement en action.
Ajouter des formulaires avec OptinMonster
Bien que les formulaires de base sont relativement faciles à ajouter, ils ne sont pas idéales pour faire de meilleurs conversions.
En moyenne, les utilisateurs visitent votre site web consacre très peu de temps pour regarder votre contenu. Vous devez envoyer un formulaire d’abonnement qui attire l’attention des visiteurs.
C’est là qu’OptinMonster entre en jeu . C’est l’un des outils de génération de prospects les plus populaires. Vous pouvez créer de beaux formulaires d’abonnements qui sont optimisés pour les conversions et faire des tests A/B sans la contribution d’un développeur.
OptinMonster propose différents types de formulaires d’abonnement tels que les popups d’ « intent exit », des bars flottants, des formulaires après les articles, des formulaires sur la barre latérale, des formulaires qui se glissent sur la page, des portails d’accueils et plus encore.
Vous bénéficiez également des fonctionnalités puissantes comme MonsterLinks (optins de 2 étapes), la détection du défilement, les tests A/B, au niveau des pages et plus encore.
OptinMonster fonctionne très bien avec WordPress et tous les fournisseurs populaires de services de messagerie, y compris Constant Contact.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter des formulaires sur votre blog WordPress.