L’arrière-plan vidéo animé est une tendance de conception populaire qui ne cesse d’être démocratisée. Au lieu d’une grande image ou encore « hero image », les visiteurs sont accueillis par un festin visuel émouvant qui attire leur attention et les éblouit. Malheureusement, cette fonctionnalité n’est pas intégrée à WordPress, mais cela ne signifie pas qu’il est impossible d’ajouter un arrière-plan vidéo YouTube à un site WordPress.
Que faut-il faire dans ce cas ?
Bien que les arrière-plans vidéo ressemblent à un peu de magie technologique, leur mise en œuvre ne nécessite pas de baguette magique. Vous n’avez pas besoin de travailler dans le code, vous n’avez pas besoin de modifier des fichiers ni de faire des recherches qui pourraient gâcher l’équilibre délicat de la conception de votre site.
Tout ce que vous avez à faire est d’installer un plugin comme le très bien intitulé Video Background ou le bizarrement nommé mb.Ytplayer. Des plugins comme ceux-ci sont incroyablement faciles à utiliser et vous pouvez les configurer en un rien de temps.
Pourquoi les vidéos YouTube ?
Vous voudrez ajouter une vidéo YouTube au lieu d’Héberger la vôtre, car YouTube couvre non seulement l’espace d’hébergement, mais également la bande passante utilisée par vos visiteurs. Au lieu d’utiliser vos précieuses ressources, pourquoi ne pas utiliser YouTube ? C’est un peu la raisons d’existence de ces services.
En utilisant des arrière-plans vidéo YouTube au lieu des vidéos auto-hébergés, vous éviterez des pannes inutiles, un chargement beaucoup plus rapide et une expérience généralement meilleure pour vos utilisateurs. Vous pouvez utiliser votre propre hébergement pour un arrière-plan vidéo, mais vous constaterez certainement une augmentation des coûts et des contraintes sur vos serveurs. Ne dites pas que nous ne vous avons pas prévenu.
Astuces : Utilisez vos propres vidéos !
Ce que vous devez savoir : la plupart des plugins que vous pouvez utiliser (celui-ci inclus) vous permettent d’utiliser n’importe quelle vidéo YouTube comme arrière-plan, pas seulement les vôtres. Alors que beaucoup d’entre eux sont sur YouTube pour la consommation publique (évidemment), ils ne sont pas tous sur YouTube pour un but commercial. Alors s’il vous plaît, s’il vous plaît, s’il vous plaît, veuillez vérifier les droits pour toute vidéo que vous utilisez, surtout si vous n’êtes pas l’auteur de ce dernier.
Une autre considération est la publicité. En raison de la façon dont les vidéos sont diffusées à partir de YouTube, les publicités sur les vidéos sont également lues. Donc, si vous ne possédez pas la vidéo et que le propriétaire a choisi de la monétiser… eh bien, votre site affichera des publicités vraiment étranges en fond d’écran au lieu de la vidéo géniale que vous aviez prévue. Si vous possédez vous-même la vidéo, vous pouvez vous assurer que les annonces sont désactivées.
Vous pouvez vous assurer que les annonces sont désactivées en accédant à votre studio de création YouTube, en cliquant sur Modifier dans celle que vous utilisez comme arrière-plan vidéo YouTube et en vérifiant que l’onglet Monétisation indique Désactivé. Sinon, vous pouvez sélectionner Ne pas monétiser et enregistrer vos modifications. Désormais, aucune annonce ne sera diffusée au lieu de votre vidéo.
Étape 1: Installation et configuration

Comme toujours lorsque vous utilisez un plugin, recherchez le nom dans le répertoire de plugins ( ou cliquez ici pour télécharger mb.Ytplayer) . Et comme toujours, assurez-vous de l’installer et de l’activer. Vous aurez mb.ideas – YTPlayer dans votre tableau de bord d’administrateur WP.

Les paramètres ici sont incroyablement simples. Si vous utilisez un plugin tel que Arrière-plans vidéo, vous aurez besoin de l’URL exacte du fichier vidéo YouTube (ce qui est extrêmement difficile à obtenir au format .mp4 ou .webm). Avec mb.Ytplayer, il vous suffit de coller l’URL principale de la vidéo. Le plugin extrait ensuite l’URL par lui-même.
Étape 2: la vidéo
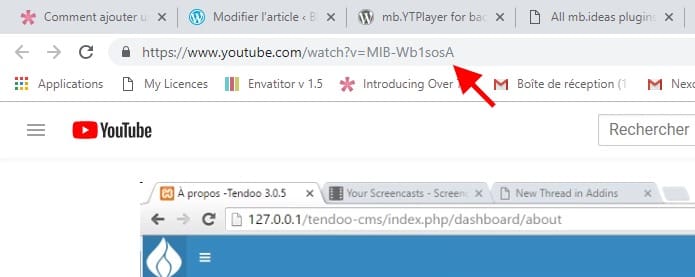
Dirigez-vous vers la page de la vidéo que vous souhaitez utiliser comme arrière-plan. Dans la barre d’URL, mettez l’ensemble en surbrillance et appuyez sur CMD / CTRL – C pour copier l’adresse Web complète.

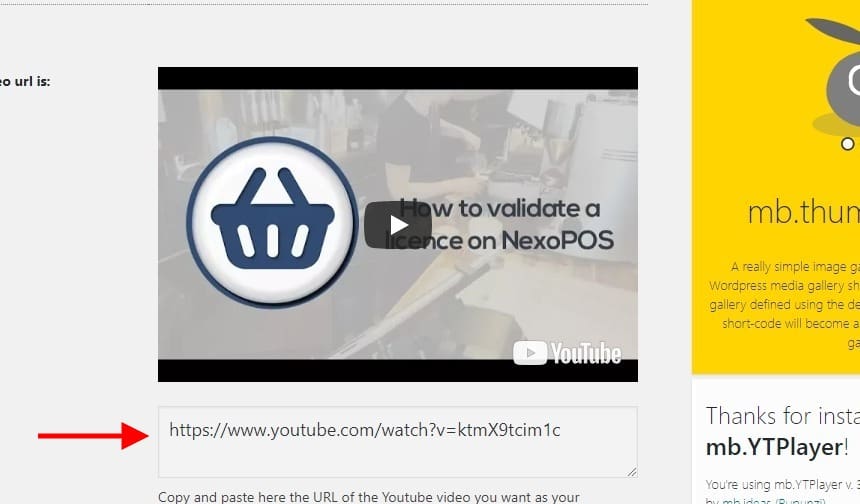
Cela fait, retournez à mb.ideas – YTPlayer et collez l’URL dans le champ intitulé URL de la vidéo YouTube. (1)

Assurez-vous ensuite de sélectionner les pages sur lesquelles vous souhaitez que la vidéo apparaisse. (2) Selon votre site, ce sera différent avec chaque personne. Quoi qu’il en soit, chaque fois que vous appuierez sur le bouton Enregistrer les modifications , votre site commencera automatiquement à extraire la vidéo YouTube et à l’insérer à l’endroit souhaité.

Le principal inconvénient de la version gratuite de ce plugin est le filigrane qu’il injecte dans le côté de votre site. Si vous effectuez une mise à niveau vers la version Pro, vous obtiendrez beaucoup plus de fonctionnalités, notamment la possibilité de supprimer la marque.
Les champs personnalisés
Si vous devez modifier la vidéo d’arrière-plan d’un article spécifique, vous pouvez également le faire. Ce plugin ajoute un arrière-plan vidéo YouTube en utilisant des champs personnalisés. Sous chaque page et chaque publication, vous aurez maintenant une métabox complète. Le fichier intitulé vidbg_metabox_field_mp4 est l’URL du lien direct vers la vidéo YouTube.
Ainsi, même si vous n’aimez pas ce plugin et que vous souhaitez en utiliser un autre, comme un arrière-plan vidéo, vous pouvez vous en servir comme outil pour trouver l’URL du lien direct semblable à une licorne.
De plus, il existe une multitude d’autres champs personnalisés que vous pouvez utiliser pour personnaliser l’arrière-plan de votre vidéo YouTube sans vous priver de la version Premium.
C’est tout pour ce plugin, j’espère qu’il vous permettra d’ajouter des vidéos en arrière-plans sur votre blog WordPress. N’hésitez pas à partager cet article avec vos amis sur les réseaux sociaux.