Gérez-vous un blog sur le développement dans lequel vous voulez partager des extraits de code ? Par défaut, montrer des codes sur votre site WordPress n’est pas facile. Pour des raisons de sécurité, WordPress filtre tout code ajouté dans les articles, les widgets ou les commentaires. On nous demande souvent quel plugin nous utilisons pour afficher un code sur notre site.
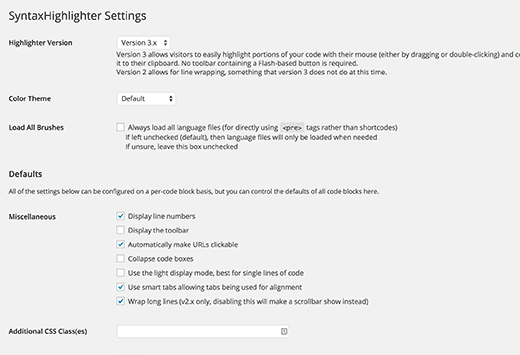
Dans ce tutoriel, nous allons vous montrer comment afficher facilement un code sur votre site WordPress. Vous devez d’abord installer et activer le plugin Syntax Highlighter Evolved. Après l’activation, vous devez aller sur « Settings » Syntax Highlighter » pour configurer les paramètres de plugin.
Les réglages de base du plugin devraient fonctionner sur la plupart des sites Web. Cependant, vous devez examiner tous les paramètres et apporter des modifications si nécessaire. Chaque option a une description détaillée pour expliquer ce qu’elle fait. Une fois que vous avez terminé, cliquez simplement sur le bouton Enregistrer les modifications.
Syntax Highlighter evolved utilise de simples shortcodes pour afficher un code. Pour chaque langue, vous devez envelopper votre code dans le shortcode pour cette langue.
Pour PHP vous enveloppez votre code comme ceci:
[php] <?php echo “Hello World”; ?> [/php]
Il apparaîtra dans votre article comme ceci:
<?php echo "Hello World"; ?>
Pour le CSS, vous enveloppez votre code comme ceci:
[css]
.entry-title {
font-family:”Open Sans”, arial, sans-serif;
font-size:16px;
color:#272727;
}
[/css]
Il apparaîtra sur votre site comme ceci:
.entry-title {
font-family:"Open Sans", arial, sans-serif;
font-size:16px;
color:#272727;
}
Syntax Highlighter mettra automatiquement en évidence le code dans la langue précise. Il va également ajouter un ligne de numéros et gérer l’onglet d’indentation correctement. Vos utilisateurs seront en mesure de copier et coller facilement les extraits de code sur votre site WordPress.
Comment faire pour afficher le code sur WordPress sans l’aide de plugin
De nombreux blogueurs ne gèrent pas un blog sur le développement, afin de ne pas avoir à ajouter des échantillons d’extraits de code dans leurs articles très souvent. Pour de rares occasions, vous pouvez ajouter du code en codant en HTML; comme ça:
>?php echo "Hello World"; ?<
Le problème avec la conversion du code en HTML est qu’il est difficile de le faire manuellement. Vous pouvez utiliser des outils en ligne comme ceci, pour convertir le code en HTML.
En convertissant le code PHP, HTML, JavaScript en HTML, vous pouvez les coller dans vos articles WordPress. Pour un style supplémentaire, vous pouvez envelopper le code entre <code> et </code>.
Nous espérons que cet article vous aura permit d’afficher un code sur WordPress.
Si vous avez des commentaires, ou alors des suggestions, nous vous prions de nous en faire part dans la section dédiée.