Souhaitez-vous trouver comment créer une carte avec plusieurs broches à l’aide de Jet Elements?
Jet Elements propose un widget appelé Advanced Map. Contrairement au widget Google Maps natif d’Elementor qui ne prend en charge qu’un seul endroit, le widget Advanced Map de Jet Elements vous permet de créer une carte avec plusieurs broches.
Pour utiliser ce widget, vous devez d’abord intégrer Jet Elements à Google Maps à l’aide d’une clé API.
Le widget Advanced Map de Jet Elements est assez utile si vous avez une entreprise avec plusieurs succursales dans la ville et que vous souhaitez créer une carte qui montre l’emplacement de vos succursales. Ce widget est également utile pour créer quelque chose comme une carte des attractions touristiques d’une ville.
Voici comment utiliser ce widget.
Étape 1: Intégrer JetElements avec Google Maps
Comme mentionné, vous avez besoin d’une clé API Google Maps pour intégrer Jet Elements à Google Maps. Vous pouvez obtenir une clé API via la console Google API.
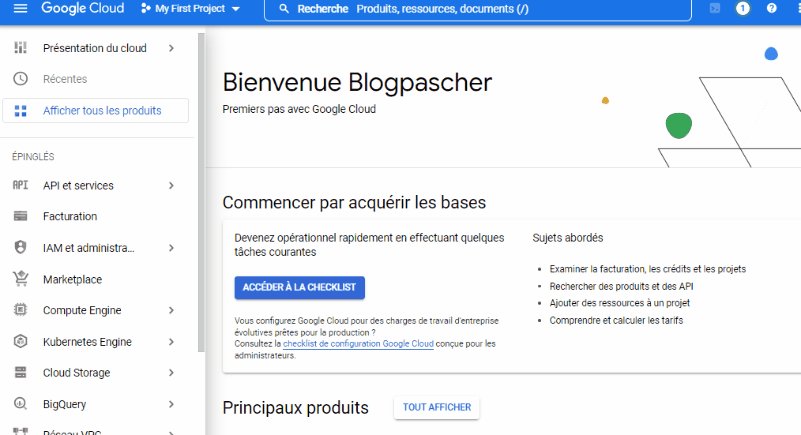
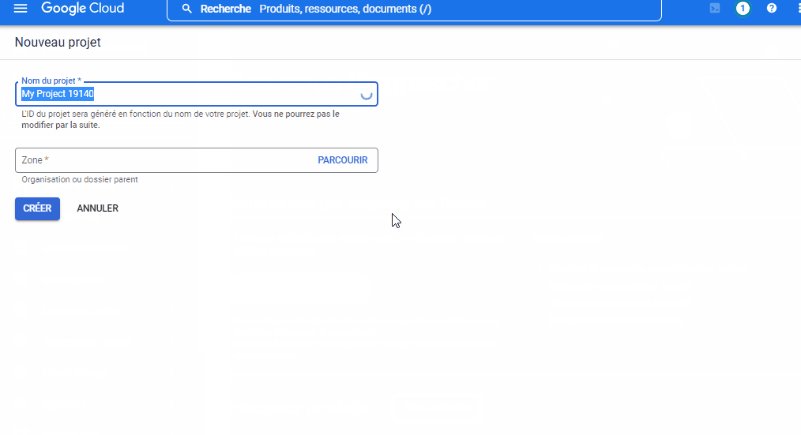
Alors, visitez Console API Google et connectez-vous avec votre compte Google. Si vous n’avez pas encore de projet, créez-en un nouveau en cliquant sur le menu déroulant en haut et cliquez sur NOUVEAU PROJET sur le popup qui s’affiche.
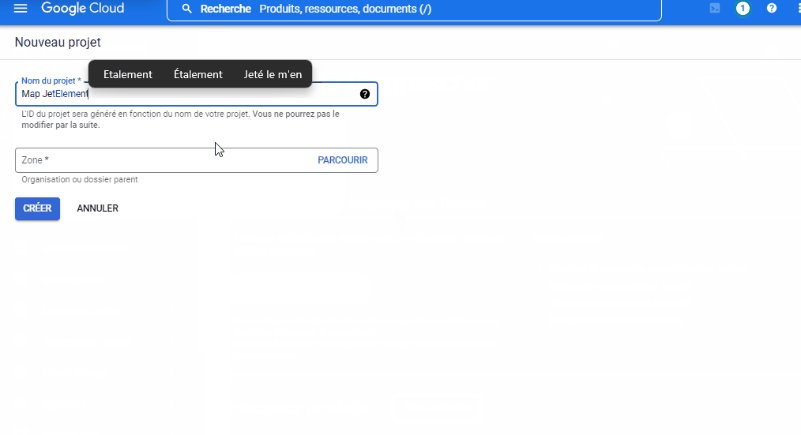
Donnez un nom à votre projet et cliquez sur le bouton CRÉER .

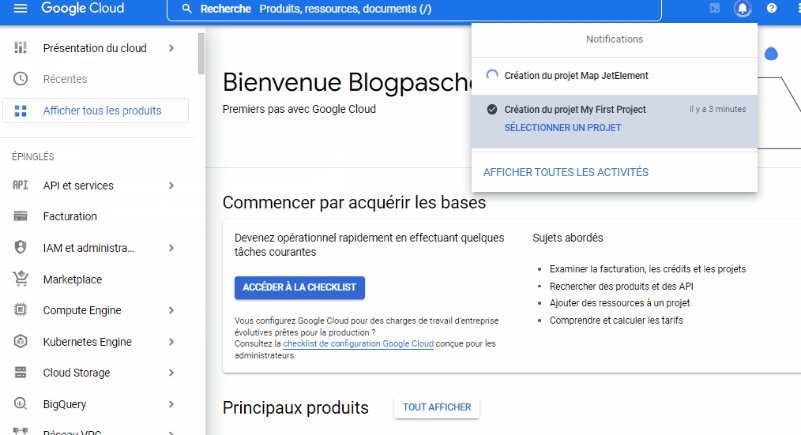
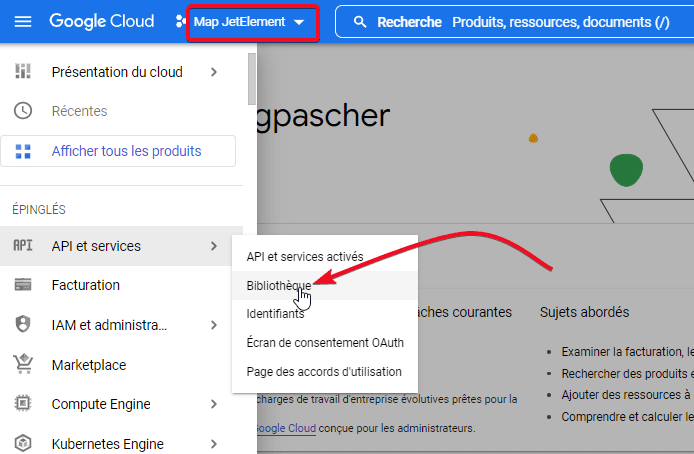
Une fois votre nouveau projet créé, sélectionnez-le via le menu déroulant en haut du tableau de bord de la console Google API, puis cliquez sur Bibliothèque sur le panneau de gauche.

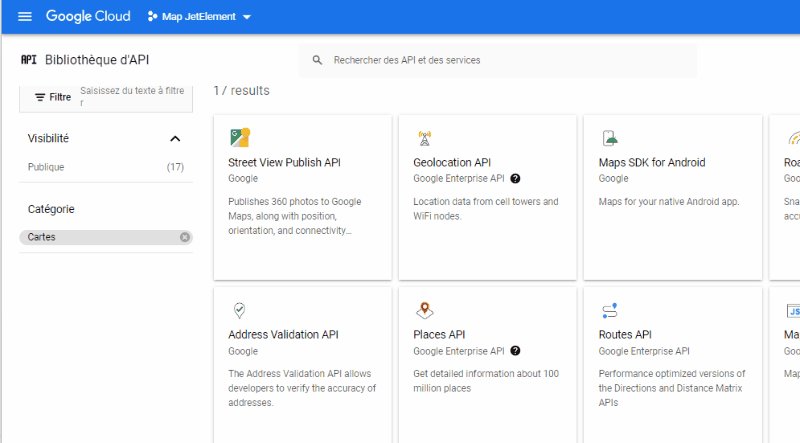
Google divise l’API de Google Maps en 17 types. Vous devez activer les API requises par le widget de carte avancée de Jet Elements afin d’utiliser ce widget. Crocoblock, le développeur de Jet Elements, ne fournit aucune information détaillée sur les API requises. Sur la base de notre expérience, nous avons activé les API suivantes:
- Directions API
- Geocoding API
- Maps JavaScript API
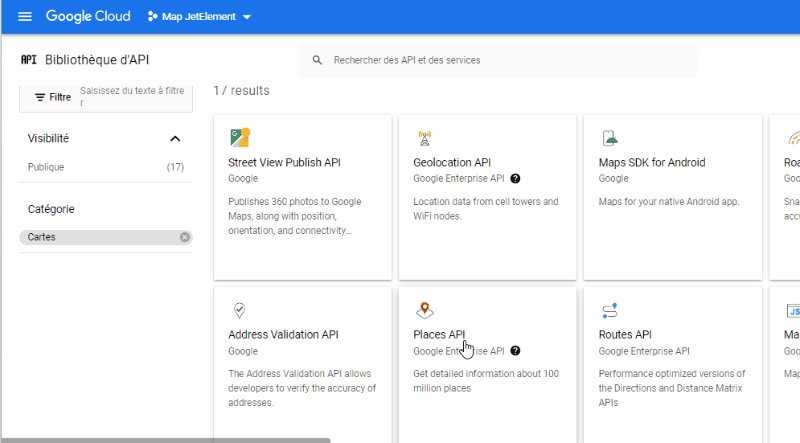
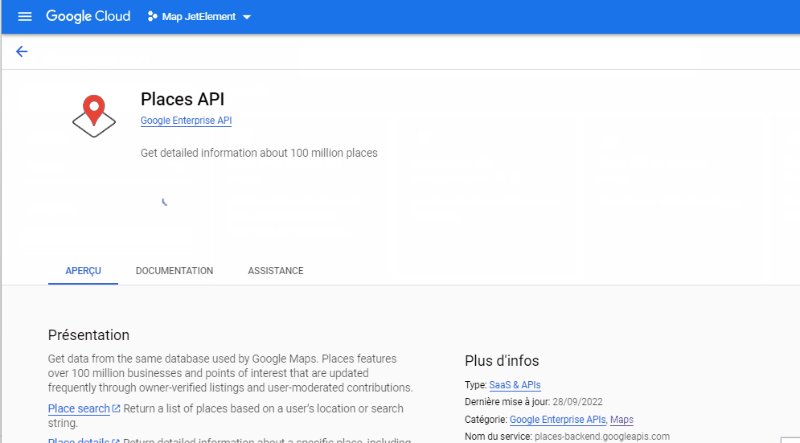
- Places API
Vous pouvez cliquer sur le lien TOUT AFFICHER dans la section Cartes pour les voir tous.
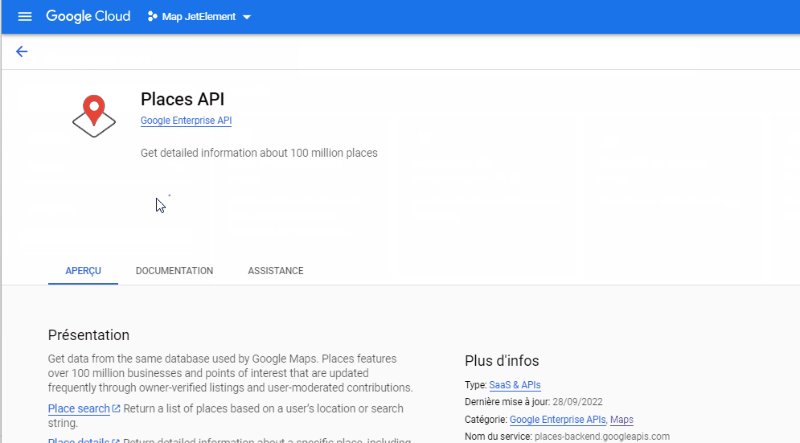
Pour activer une API, sélectionnez l’API concernée ( en cliquant dessus ) et cliquez sur le bouton ACTIVER.

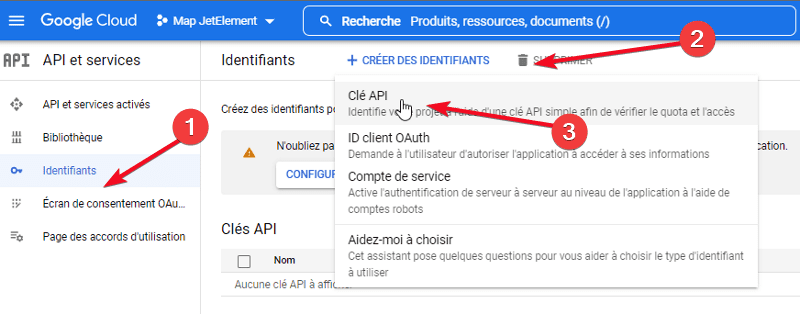
Une fois l’activation des API requises terminées, revenez au tableau de bord principal de la console Google API et cliquez sur Identifiants sur le panneau de gauche. Cliquez sur le bouton Créer des informations d’identification et sélectionner Clé API. Copiez la clé API sur le popup qui apparaît.

Ensuite, connectez-vous à votre tableau de bord WordPress et allez à JetPlugins – > Paramètres JetElements.

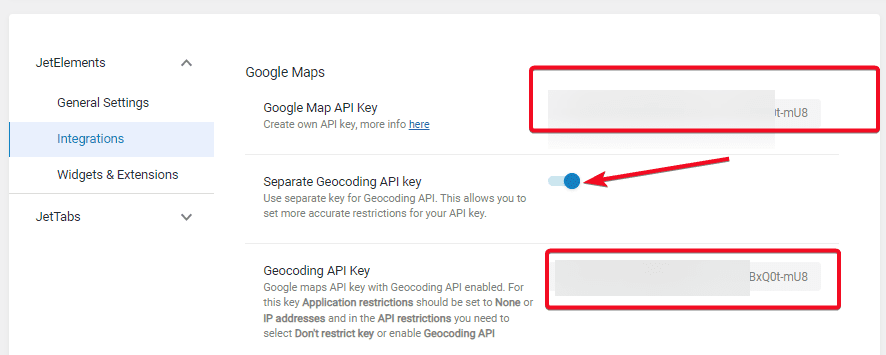
Cliquez sur l’onglet Intégrations et collez votre clé API sur le champ Clé API Google Map dans la section Google Maps. Activez l’option Separate Geocoding API Key et collez le même code sur Geocoding API key.

Étape 2: Créer la carte
Une fois que Jet Elements et Google Maps sont intégrés avec succès, vous pouvez commencer à créer la carte. Pour ce faire, créez une nouvelle page (Pages – > Ajouter) ou un nouvel article (Articles – > Ajouter) et modifiez-le avec Elementor.
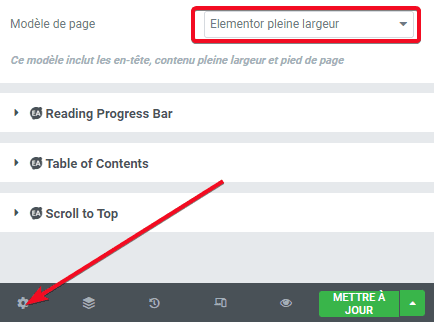
Dans l’éditeur Elementor, définissez la mise en page avant de commencer. Pour ce faire, ouvrez le panneau des Paramètres de la page en cliquant sur l’icône d’engrenage dans le coin inférieur gauche. Sélectionnez une mise en page dans le menu déroulant sous l’option Paramètres généraux.

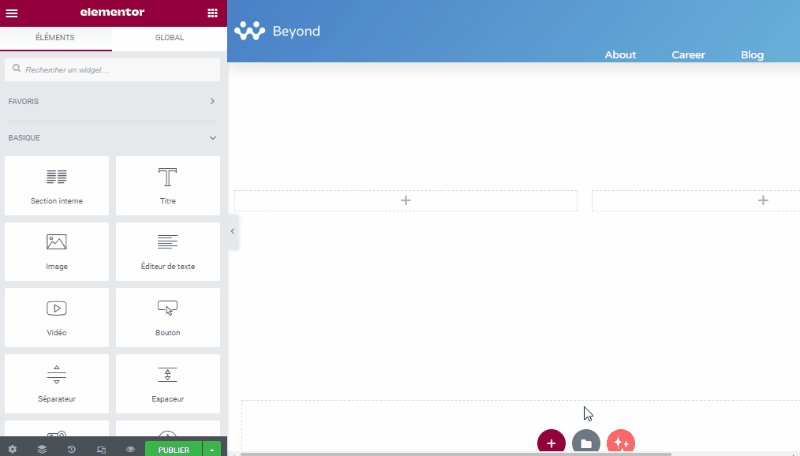
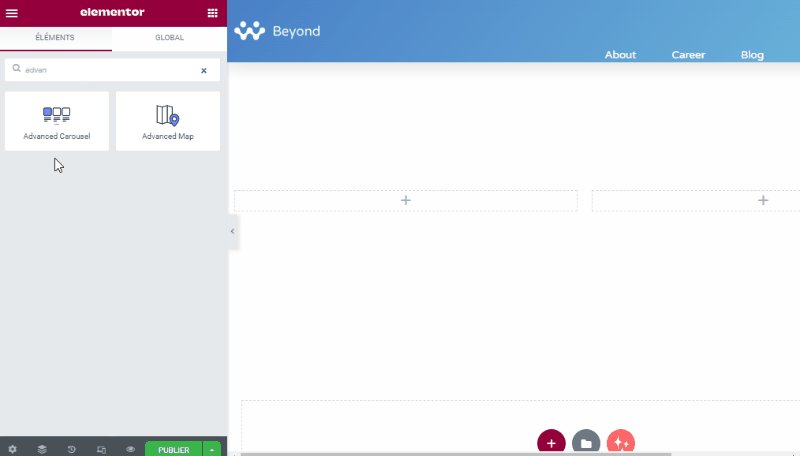
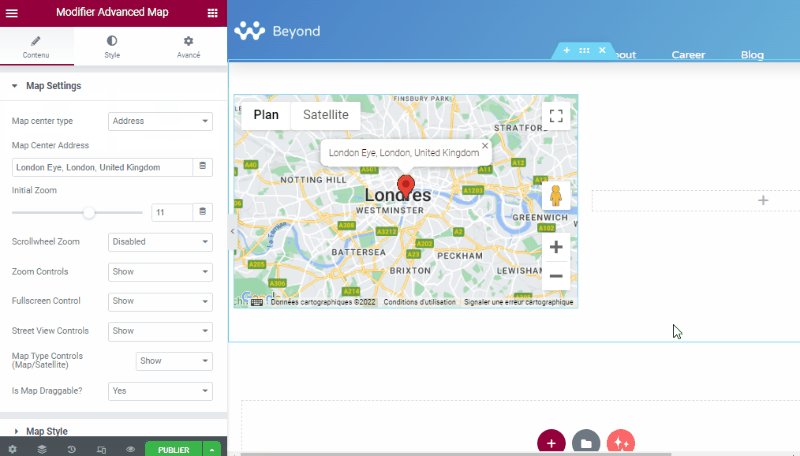
Ajoutez une nouvelle section en cliquant sur l’icône plus dans la zone d’édition d’Elementor et faites glisser le widget Carte avancée vers la toile.

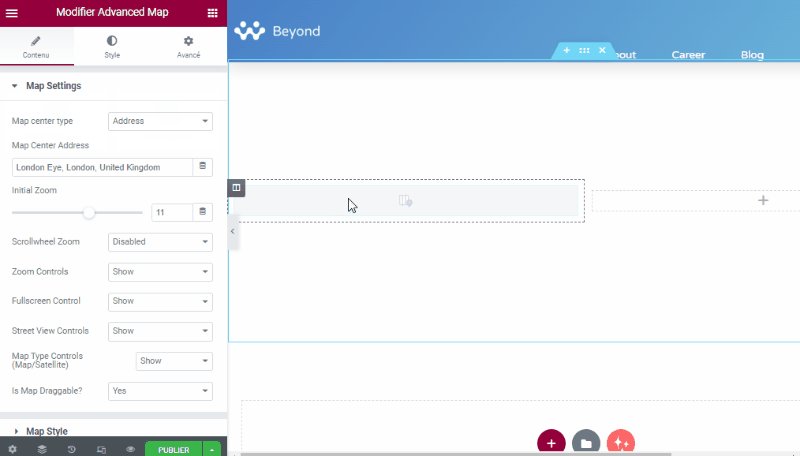
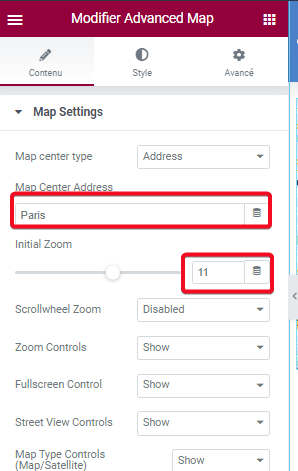
Définissez le centre de la carte sur votre ville ( ou toute région selon la carte que vous souhaitez créer ). Définissez également le zoom initial.

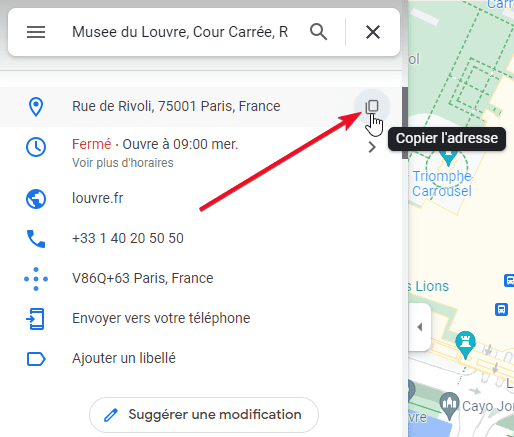
Ouvrez Google Maps et recherchez le premier emplacement que vous souhaitez ajouter à la carte et copiez son adresse.

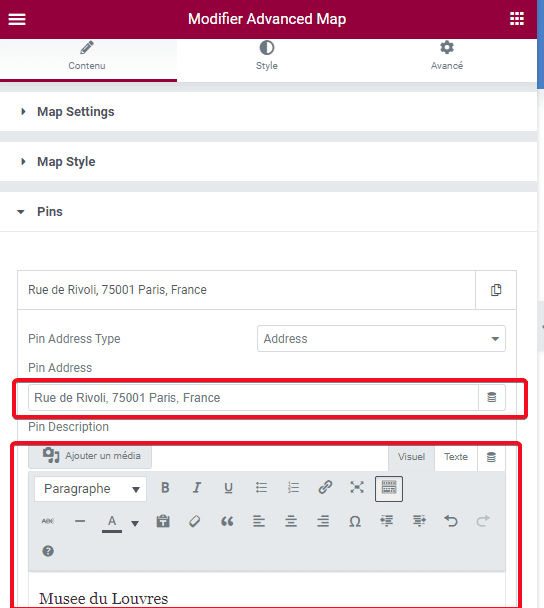
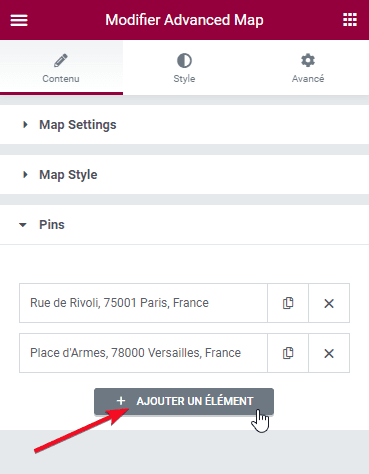
Retournez dans l’éditeur d’Elementor et ouvrez la section Pins. Cliquez sur l’emplacement existant et remplacez l’adresse par l’adresse que vous venez de copier. Ajoutez également la description de l’emplacement sur le champ Pin Description.

Cliquez sur le bouton AJOUTER UN ELEMENT situé un peu plus bas pour ajouter une autre adresse.

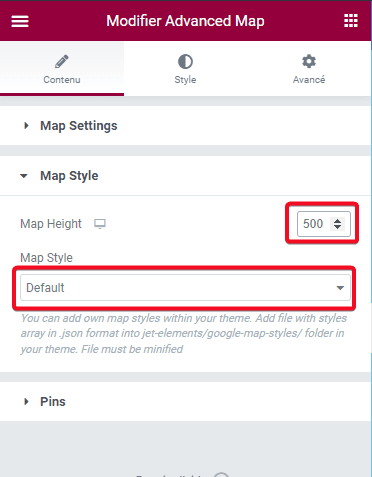
Pour changer le style de votre carte, ainsi que la hauteur, vous pouvez ouvrir la section Map Style.

REMARQUE: Si la carte n’est pas chargée après avoir fait glisser le widget Advanced Map dans l’éditeur d’Elementor et que vous voyez un message “ Pour des fins de développement uniquement ”, assurez-vous d’activer votre facturation Google Cloud. La nouvelle politique de Google oblige les développeurs à activer le compte de facturation.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une carte avec plusieurs broches à l’aide de Jet Elements. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…