Envie d’appliquer un effet de défilement dans Elementor?
L’une des choses convaincantes lors de la conception d’une page ou d’un modèle utilisant Elementor est que vous pouvez appliquer certains effets d’animation à la page ou au modèle sur lequel vous travaillez. L’un d’eux est un effet de défilement que nous couvrirons dans cet article.
L’effet de défilement lui-même est une fonctionnalité disponible sur Elementor Pro. Vous devez donc mettre à niveau votre Elementor vers la version pro au cas où vous ne l’auriez pas fait.
Qu’est ce que l’effet de défilement?
Il s’agit d’un type d’effet d’animation qui se produit lorsque les utilisateurs font défiler la souris sur une page. Que ce soit vers le haut ou vers le bas. L’effet peut varier en fonction de votre réglage. Elementor lui-même offre 6 options d’effets:
- Défilement vertical: l’objet se déplacera verticalement lors du défilement de la souris
- Défilement horizontal: l’objet se déplacera horizontalement lors du défilement de la souris
- Transparence: L’objet apparaîtra comme transparent avant le défilement de la souris
- Flou: L’objet apparaîtra flou avant le défilement de la souris
- Échelle: L’objet apparaîtra dans une certaine échelle avant le défilement de la souris
Vous pouvez appliquer un effet de défilement que ce soit sur une section, une colonne ou un widget.
Comment appliquer un effet de défilement dans Elementor
Comme nous l’avons mentionné, l’effet de défilement est l’une des fonctionnalités d’Elementor Pro. En d’autres termes, vous devez utiliser Elementor Pro pour utiliser cette fonctionnalité.
Dans ce tutoriel, nous vous montrerons comment appliquer un effet de défilement horizontal. Comme son nom l’indique, cet effet appliquera un mouvement vertical sur un objet lorsque la souris défilera. Cet effet est excellent lorsqu’il est combiné avec Lottie.
Vous trouverez ci-dessous un exemple avant l’application de l’effet de défilement horizontal.

Et voici l’exemple après l’application du défilement horizontal.

Remarque: Le tutoriel suivant utilise Lottie.
Ajout de l’effet de défilement
Encore une fois, vous pouvez appliquer l’effet de défilement à une section, une colonne ou un widget.
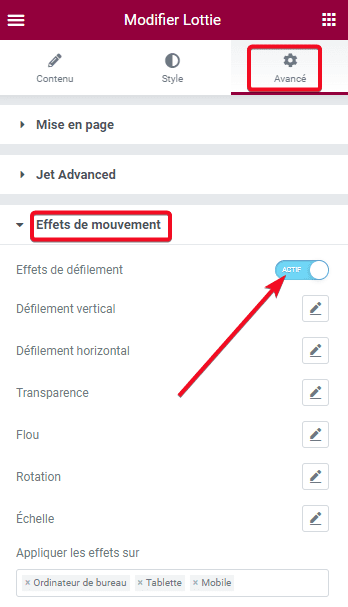
Tout d’abord, sélectionnez un élément ( section, colonne ou widget ) sur lequel vous souhaitez appliquer l’effet de défilement et allez sur l’onglet Avancé dans le panneau de gauche et ouvrez la section Effets du mouvement.
Activer l’option Effets de défilement.

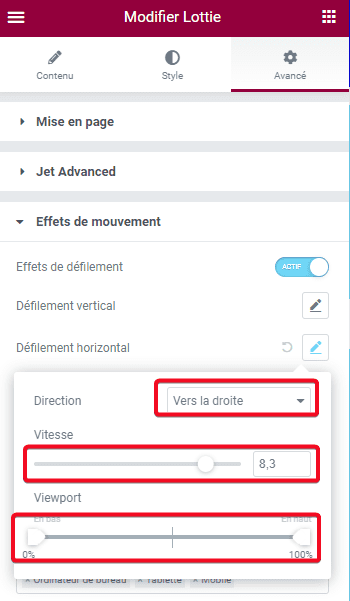
Puisque nous voulons appliquer l’effet de défilement horizontal, cliquez sur l’icône du crayon sur l’option Défilement horizontal pour effectuer les réglages tels que la direction ( gauche ou droite ), la vitesse et la fenêtre ( la zone visible par l’utilisateur ).

Vous pouvez appliquer plusieurs effets de défilement si vous le souhaitez. Cliquez simplement sur l’icône du crayon sur d’autres options d’effet de défilement pour appliquer d’autres effets de défilement.
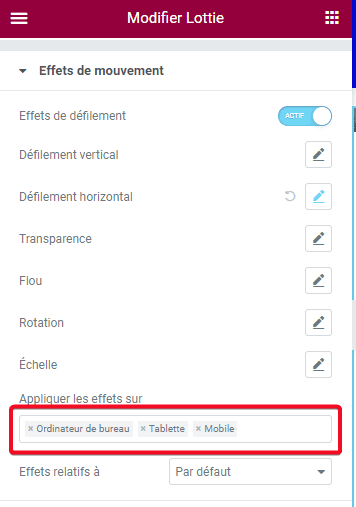
C’est ça. Une fois la page terminée, vous pouvez la publier / la mettre à jour. Vous pouvez également désactiver l’effet de défilement sur un certain type d’appareil. Supprimez simplement l’appareil sur lequel vous souhaitez désactiver l’effet de défilement en cliquant sur l’icône X sur le champ Appliquer des effets sur .

Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment appliquer un effet de défilement dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…