Souhaitez-vous appliquer le masque d'images dans Elementor ?
Une astuce simple peut déterminer la conception globale de votre page. Lors de la création d'une page avec Elementor, vous voudrez peut-être appliquer un masque d'image pour que les images de votre page soient remarquables et uniques. Malheureusement, Elementor n'a pas d'option de style par défaut pour appliquer le masque d'image à une image.
Si vous utilisez Elementor Pro et possédez des connaissances en CSS, vous pouvez ajouter un CSS personnalisé pour appliquer le masque d'image à une image. Si vous n'avez aucune connaissance en CSS, vous pouvez utiliser le plugin complémentaire Happy Addons pour appliquer le masque d'image dans Elementor.
Happy Addons est un module complémentaire Elementor freemium qui est livré avec une fonction pour appliquer le masque d'image. Cette fonctionnalité elle-même n'est disponible que sur la version pro, vous devez donc utiliser la version pro de Happy Addons pour utiliser cette fonctionnalité.
Au fait, qu'est-ce que le masque d'image?
Le masque d'images est un processus qui consiste à masquer certaines parties d'une image pour mettre en valeur d'autres parties. Ce processus est souvent appliqué dans des outils d'édition d'images tels que Photoshop et GIMP.
Voici l'exemple.
Le CSS a essentiellement une fonctionnalité pour appliquer le masque d'image. Mais encore une fois, vous devez avoir des compétences CSS pour l'utiliser. Vous pouvez lire cet article pour en savoir plus.
Happy Addons est une excellente solution pour appliquer le masque d'image dans Elementor si vous n'avez aucune connaissance en CSS.
Comment ça marche
La fonction d'application du masque d'image fonctionne sur les widgets Elementor qui manipulent une image telle que le widget Image et le widget Image Box. Vous verrez une nouvelle option appelée Masque d'images juste en dessous du sélecteur d'image. Vous pouvez choisir parmi trente-neuf différentes formes de masque. Vous pouvez également utiliser une forme de masque personnalisée en téléchargeant un fichier SVG.
Comment appliquer le masque d'images
Avant de commencer, assurez-vous d'avoir installé et activé la version pro de Happy Addons sur votre site web WordPress. Vous pouvez l'obtenir sur son site web officiel.
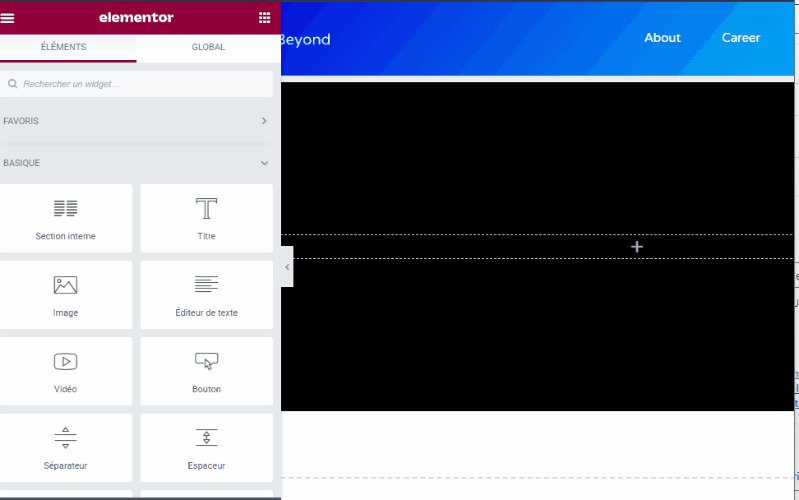
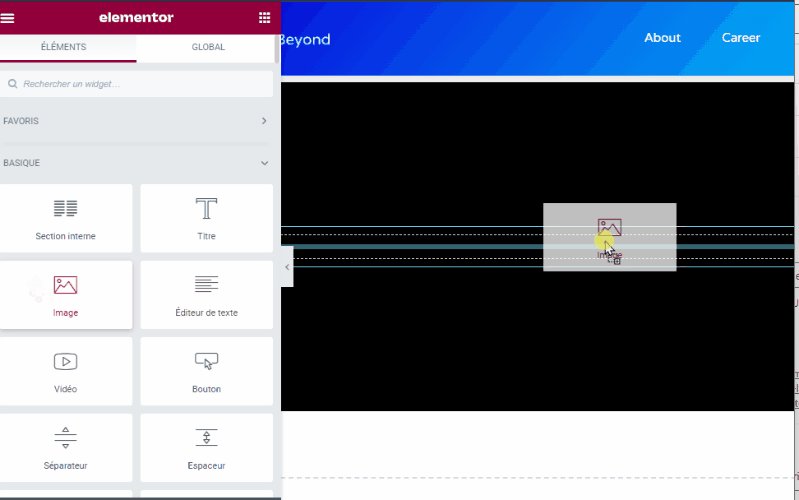
Une fois que tout est prêt, créez une nouvelle page et modifiez là avec Elementor, ou vous pouvez également modifier une page existante. Ajoutez un widget qui implique une image — telle que le widget Image — à la zone d'édition.

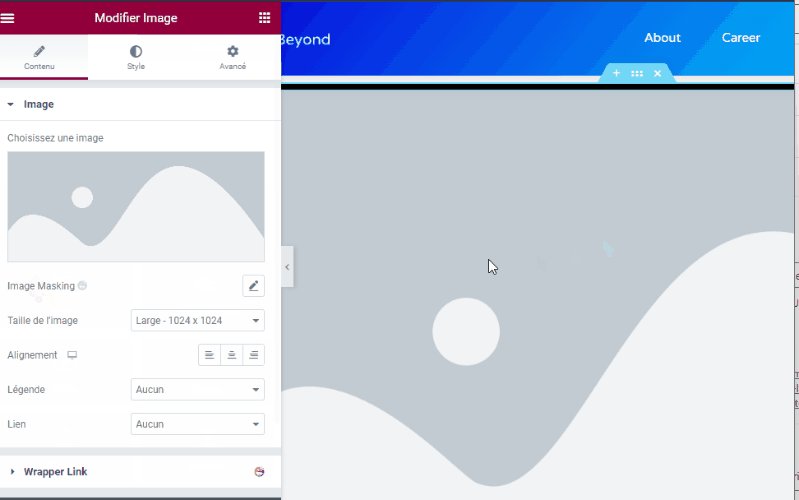
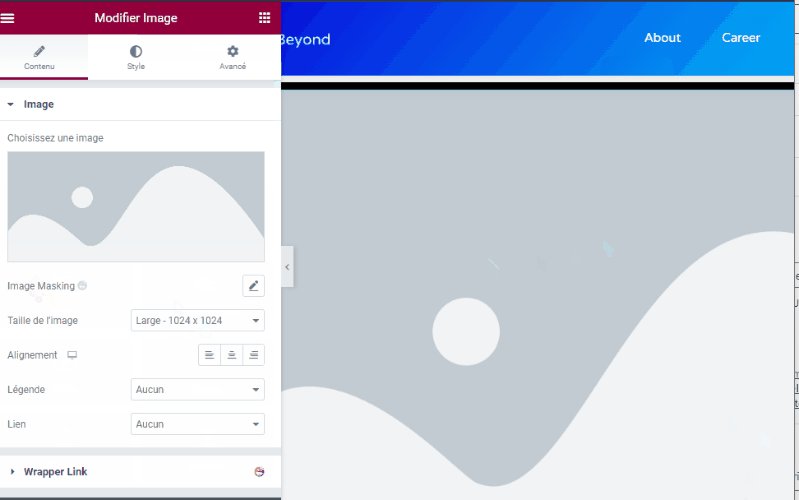
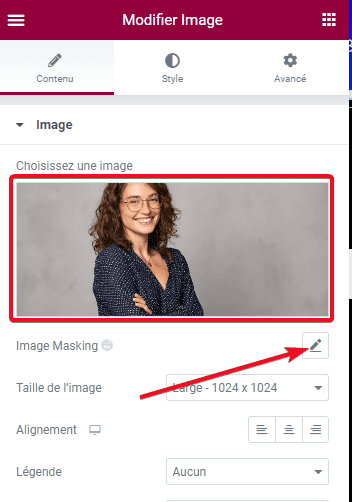
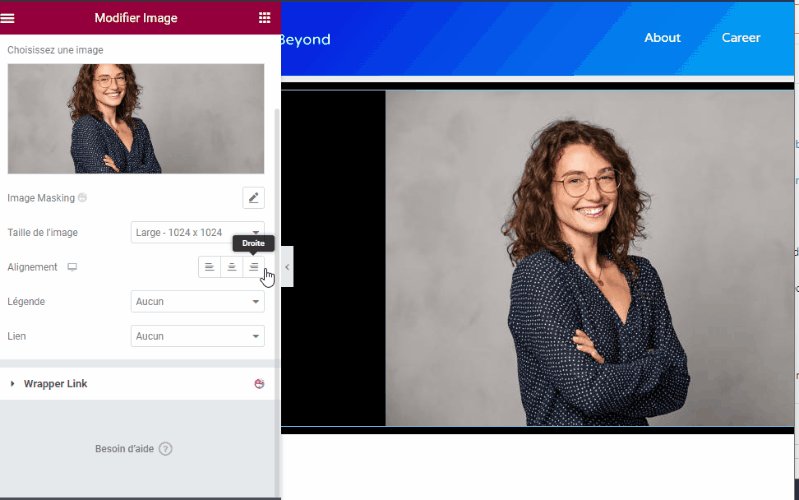
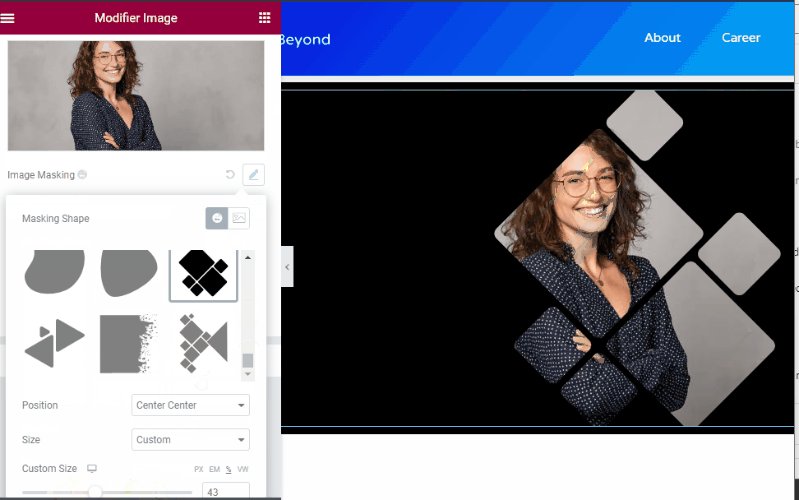
Accédez au panneau de gauche et cliquez sur le sélecteur d'image sur le Image bloc sous le Contenu onglet pour sélectionner une image que vous souhaitez utiliser. Une fois l'image sélectionnée, cliquez sur l'icône du crayon sur le Maskin d'imageoption g.

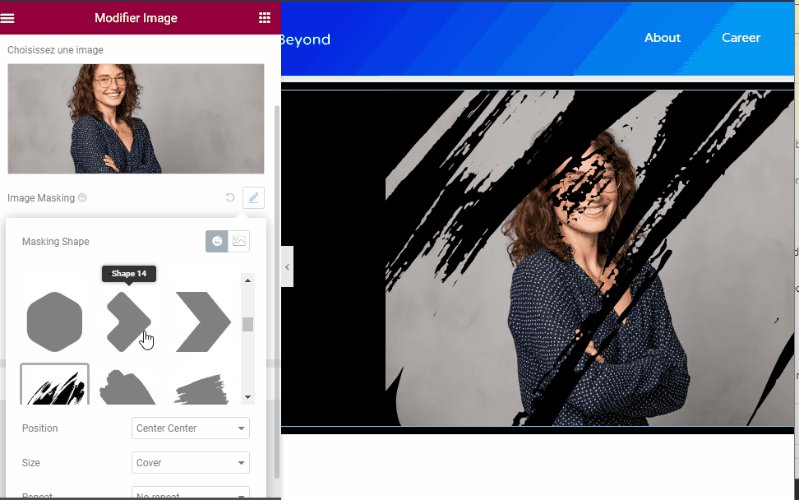
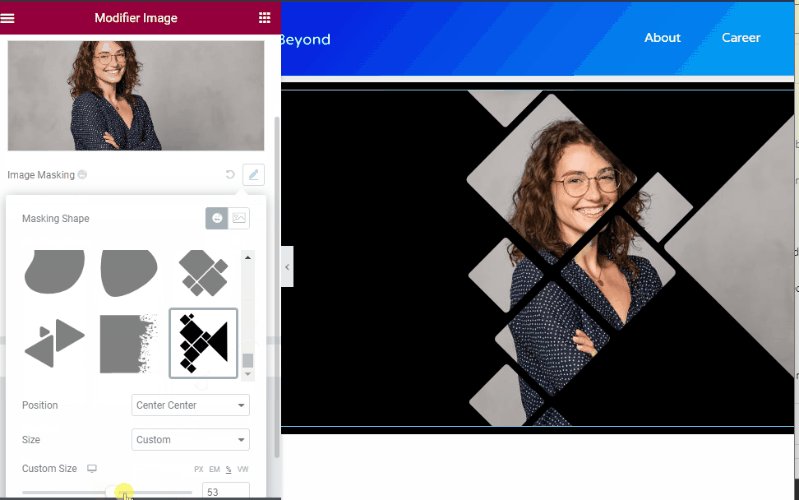
Sélectionnez une forme de masquage que vous aimez. Vous pouvez également définir la position du masquage, définir la taille et la répétition. Si vous souhaitez utiliser une forme de masquage personnalisée à l'aide d'un fichier SVG, vous pouvez cliquer sur l'icône d'image ( à côté de l'icône Happy Addons ).

Une fois terminé le réglage du masquage d'image, vous pouvez aller au Style onglet pour personnaliser votre image, comme définir la taille et appliquer des filtres. Publiez votre page une fois que vous avez terminé de la modifier.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment appliquer le masque d'images dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...