En 2014, Google a annoncé la sortie du « Material Design ». Leur objectif initial était d’aborder des questions avec la conception d’applications pour les appareils Android. L’argument était que le « Flat Design » ne s’affiche pas bien sur les petits écrans. Ils ont estimé que la conception manque de repères visuels clairs et entrave la capacité d’utilisation des utilisateurs mobiles.
Matías Duarte, vice-président de Google de conception, a expliqué:
«Contrairement au vrai papier, notre « Material Design » peut se développer et s’adapter de façon intelligente. le Material propose des surfaces physiques et plates, avec des ombres qui donnent un sens à ce que vous pouvez toucher ».
Et c’est essentiellement ce que la conception matérielle est maintenant: une façon de donner une impression que les éléments d’une application semble touchable.
En libérant la nouvelle langue et les lignes directrices du Material Design, Google espère résoudre les problèmes d’UX (Expérience Utilisateur) et la confusion des utilisateurs des applications Android. Deux ans plus tard, leur Framework a dépassé le domaine des applications mobiles et est désormais un principe régulièrement utilisé dans la conception web.
Dans ce qui suit, je vous propose quelques sources où vous trouverez des ressources pour intégrer du Material Design sur votre blog WordPress.
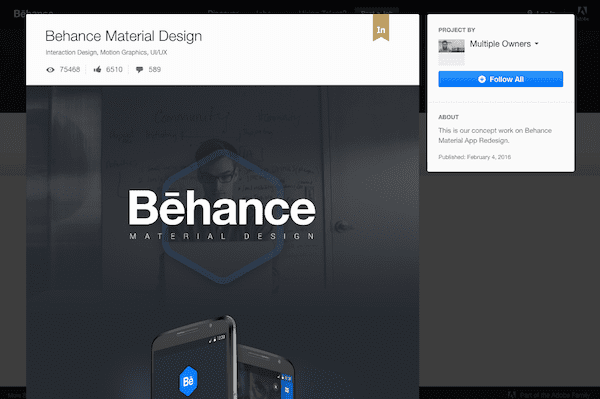
1 – Behance
L’exemple parfait d’un site pour apprendre la conception d’application avec le « Material Design ». Behance dispose d’innombrables conseils et d’exemples que vous pouvez utiliser comme inspiration. Behance arrive aussi à faire usage du « Material Design » sur leur propre site, avec des boîtes qui se tiennent subtilement hors de la grille, des ombres de milieux pour attirer de l’attention, et des indicateurs clairs pour des actions cliquables.
2 – CodePen
Télécharger
CodePen, le «terrain de jeu pour les développeurs » auto-attribué, est la mine d’or d’un développeur en ce qui concerne le « Material Design ». Non seulement vous aurez quelques exemples vraiment cool, et vous pouvez voir du CSS, HTML et JavaScript que les développeurs utilisent pour construire divers site web.
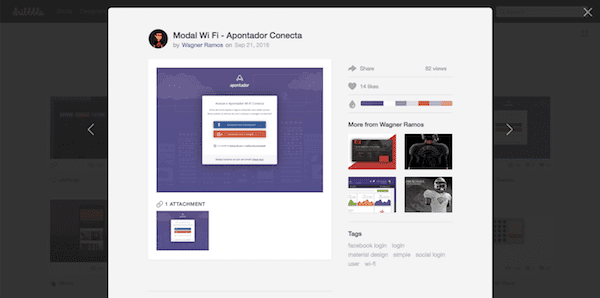
3 – Dribbble
Si vous n’êtes pas familier avec ce dernier, Dribble est un réseau social pour les concepteurs, les développeurs, les artistes et d’autres personnes intéressé par le « Design ». Une recherche du « Material Design » au sein de leur site va juste vous montrer comment la technologie du « Material Design » est omniprésente. Vous trouverez ici l’inspiration pour quelque chose d’aussi simple comme une icône à la conception d’un site web complet.
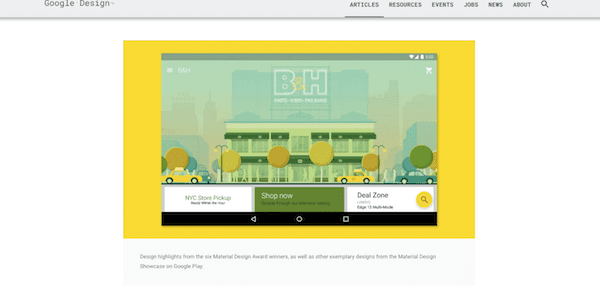
4 – Google Design’s Material Design Awards
Un an après que Google a lancé le Material Design, ils ont honoré six des meilleures applications utilisant le Framework dans le «Material Design Awards ». Vous reconnaîtrez un grand nombre de sites sur cette liste honorifique. Si vous souhaitez voir le potentiel du « Material Design », nous vous encourageons à jeter un œil à cette liste. Si Google prend le temps d’étiqueter une source, alors le détour en vaut la peine.
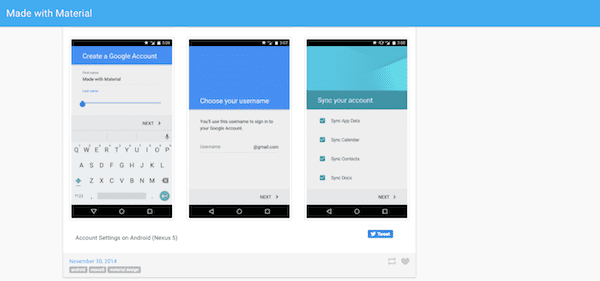
5 – Made with Material
Datant de Novembre 2014, ce site propose une grande source d’inspiration pour le « Material Design ». La majeure partie du site présente des captures d’écran à haute résolution de sites Web et des applications mobiles qui utilisent le « Material Design ». Et tandis qu’il peut être facile de se perdre dans ces exemples inspirants, il ne faut pas oublier de consulter la documentation qu’ils ont inclus pour les développeurs en haut à droite barre latérale. Cette documentation vous sera utile si vous souhaitez développer avec le « Material Design ».
6 – Material Design Blog
Ce blog se trouve être un de nos favoris, non seulement parce qu’il couvre toute une série d’outils et de sujets qui pourraient vous intéresser en ce qui concerne ce sujet, mais aussi parce qu’il fait un travail impressionnant en vous montrant les techniques de conception avec le « Material Design ». Si vous n’avez pas eu la chance de voir leurs animations en action, visitez le site et cliquez sur l’un de leurs messages du blog.
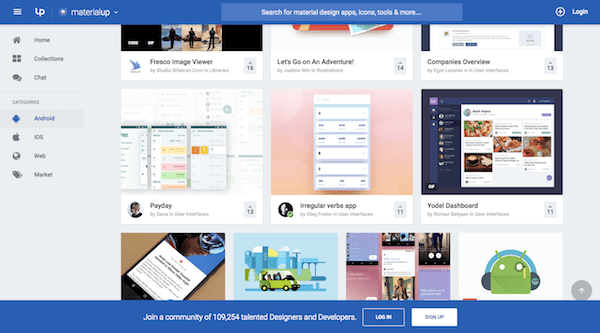
7 – MaterialUp
Partie de la famille des sites « Uplabs », MaterialUp se concentre uniquement sur le « material design »: des exemples de sites Web, des captures d’écran d’applications mobiles, des outils, des conseils, et plus encore. Même si vous ne trouvez pas quelque chose d’utile en ce moment, jetez un œil à la conception de leur site web. La disposition et l’apparence rappellent Google Drive, non? Si vous êtes à la recherche d’une ressource en laquelle vous pouvez avoir confiance, vous pouvez vous tourner vers ce site web ?
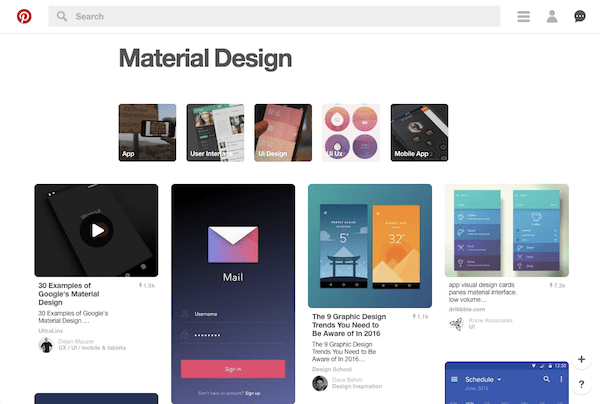
8 – Pinterest
Si jamais un site devait être désigné comme source principale d’inspiration pour les « designers », Pinterest partagera cet honneur avec Behance. Avec une recherche rapide pour le terme «Material Design », vous avez un accès instantané à des vidéos et des images de sites web et des applications qui utilisent ce framework.
C’est tout pour cette liste de ressources pour le « Material Design ». N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.