Google se situe au sommet de la chaîne alimentaire sur Internet. La société influence (ou dicte) beaucoup de ce qui se passe en ligne. Et leur nouveau format d’image, WebP, poursuit cette tendance. La vitesse de chargement des pages étant de plus en plus importante (principalement à cause de Google Page Rank), les développeurs et les concepteurs considèrent la compression d’images comme le moyen le plus simple de réduire les temps de chargement. Les images WebP de Google sont environ 30% plus petites que les images JPG ou PNG classiques et conservent une qualité équivalente. Et surtout, vous n’avez pas à vous soucier de convertir manuellement vos images en WebP.
Dans cet article, nous allons vous montrer comment utiliser ce nouveau format d’image avec WordPress, même s’il n’est pas encore pris en charge par défaut.
Utiliser Optimole pour servir des fichiers WebP sur WordPress
WebP, en tant que format d’image, n’est pas pris en charge par défaut dans WordPress. Vous pouvez télécharger une image .webp, mais comme avec un fichier SVG, vous risquez de recevoir des messages d’erreur. Et encore une fois, comme pour l’utilisation de fichiers SVG avec WordPress , il existe une solution de contournement simple via plug-in.
Parmi les services WebP testés, Optimole se démarque des autres. Il peut en effet fonctionner avec un minimum de configuration. Nous souhaitons donc vous expliquer comment le configurer et rendre votre installation WordPress compatible avec le format WebP aussi simplement que possible.
Premièrement, vous allez évidemment vouloir télécharger et installer le plugin lui-même . C’est sur le répertoire WP.org, et c’est totalement gratuit. Etant donné que le service basé sur l’API qui le met sous tension (jusqu’à un certain point). Bien qu’il soit possible de convertir des images traditionnelles en WebP à la volée à l’aide de PHP, tous les hébergeurs Web n’accordent pas cette autorisation à votre serveur. Si vous disposez de cette autorisation, vous pouvez également consulter le plug-in WebP Express. Vous obtenez beaucoup de contrôle avec cela , mais c’est un système qui nécessite plus de configuration pour pouvoir fonctionner sans heurts.
Une fois Optimole installé et activé sur votre site Web WordPress, vous trouverez une nouvelle option de menu sur Media – Optimole .
Votre clé API Optimole
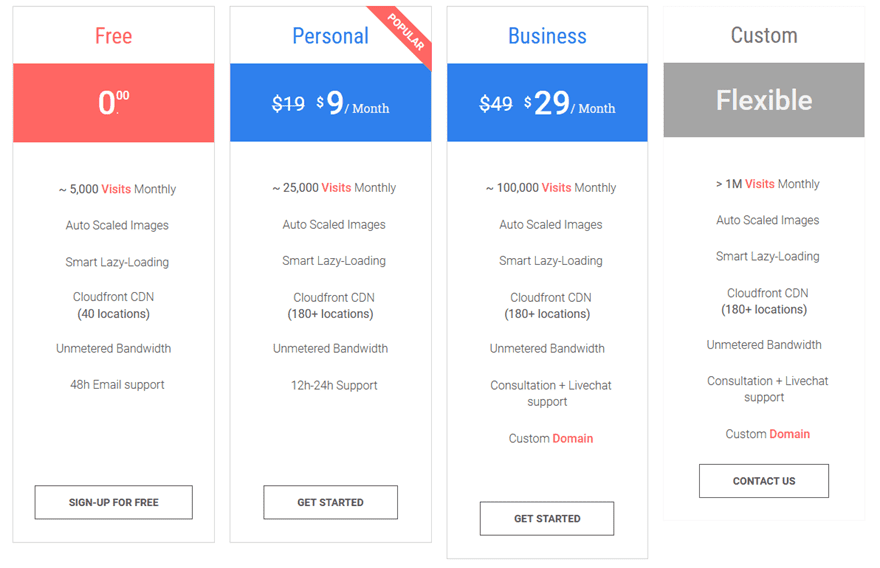
Avant de pouvoir accéder aux paramètres ou aux configurations, vous devez avoir un compte Optimole. Si vous en avez déjà configuré un, vous pouvez cliquer sur le bouton J’ai déjà une clé API . Sinon, enregistrez et envoyez la clé API par courriel . Le compte de base d’une clé API est gratuit et vous obtenez environ 5 000 visites sur ce niveau. Si vous avez besoin de plus que cela, il existe des niveaux de tarification disponibles.
Optimole définit une visite comme « quiconque visite votre si te une fois [. . .] Chaque utilisateur n’est compté qu’une fois. Peu importe ce qu’ils font sur votre site, combien d’images ils téléchargent ou combien de pages ils visitent; c’est juste un utilisateur. S’ils quittent votre site et reviennent le même jour, ils ne sont toujours qu’un utilisateur. ”
Une fois les visites mesurées épuisées, seules les images WebP cessent d’être diffusées. Vos images elles-mêmes ne le font pas. Vous trouverez la clé API dans votre tableau de bord Optimole tout en haut.
Collez-le simplement dans votre tableau de bord WordPress, et vous serez prêt à commencer à diffuser des images WebP avec WordPress.
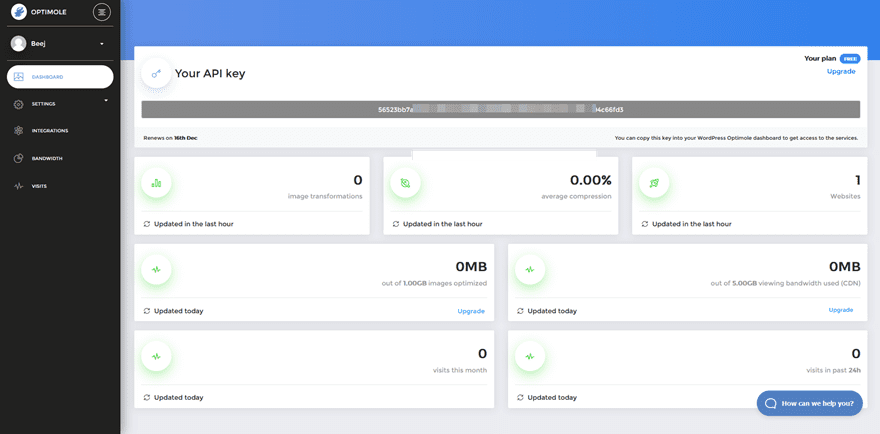
Vos tableaux de bord WordPress Optimole
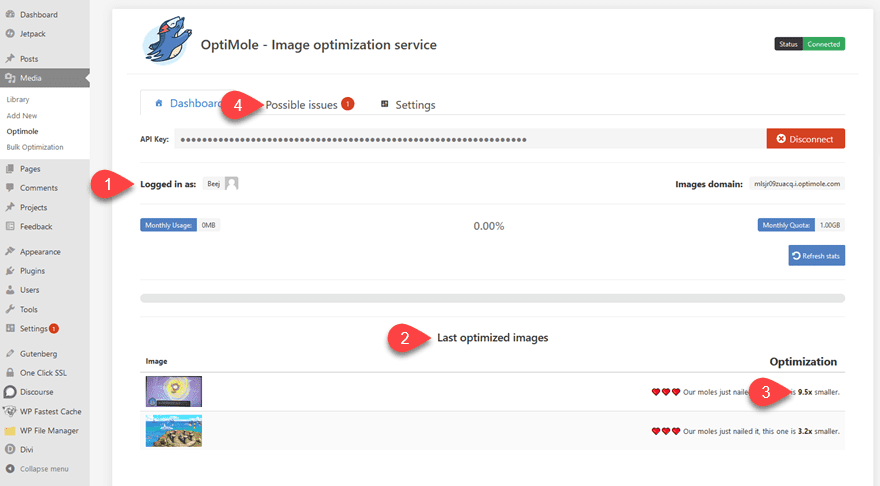
Dans votre tableau de bord WordPress, vous obtenez des informations de base sur votre optimisation WebP. Cela vous permet de dépanner et d’évaluer le succès de cette accélération. De cette façon, vous pouvez modifier divers paramètres.
Tout d’abord, vous voyez le compte associé à l’API, puis en bas de l’écran, le plug-in affiche les dernières images optimisées. Vous pouvez voir à quel point les images WebP servies sont bien plus réduites que celles d’origine que vous avez téléchargées sur WordPress.
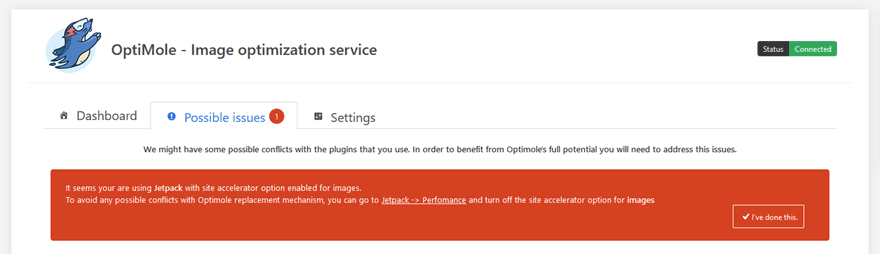
Ensuite, il y a l’ onglet Problèmes possibles tout en haut. Personne n’aime voir l’onglet mis en surbrillance, mais nous avons également tous besoin de voir quels conflits pourraient survenir.
Le problème principal auquel nous avons été confrontés concerne d’autres plugins de compression et de livraison d’images. Comme vous pouvez le voir sur l’image ci-dessus, le plugin Jetpack fonctionne de manière similaire à Optimole via Photon APIT , afin qu’ils puissent se cogner la tête. Pour nous, cela se manifestait par le fait qu’aucune image n’était transmise au visiteur. Nous n’avons rencontré aucun problème avec d’autres services de compression tels que TinyPNG ou Smush.
Utilisation des tableaux de bord
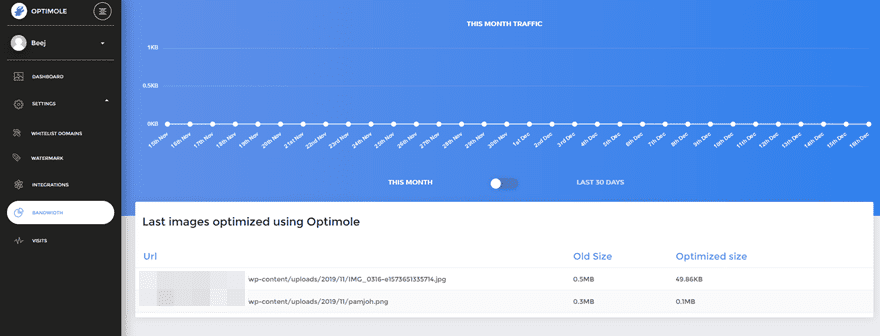
Si vous souhaitez des informations plus détaillées sur le fonctionnement de votre site avec WebP, le tableau de bord externe Optimole contient ces informations pour vous.
Au lieu de simplement 9,5 fois plus petit, vous pouvez voir la taille réelle des fichiers servis. Ainsi que les fichiers eux-mêmes sur une période de 30 jours.
Vous pouvez également définir des filigranes dans le tableau de bord Optimole (ou WP) de manière à ce que toute personne recevant un WebP de votre site WordPress reçoive automatiquement le blazon de votre logo. C’est un processus simple, et vous obtenez le contrôle de l’opacité, de l'emplacement, etc.
Vous pouvez essentiellement faire la même chose à partir des deux tableaux de bord. Soit sous l’ onglet Paramètres de WordPress, soit en visitant le tableau de bord externe à Optimole. Tout dépend de ce avec quoi vous êtes le plus à l’aise, ainsi que du niveau de données dont vous avez besoin à un moment donné.
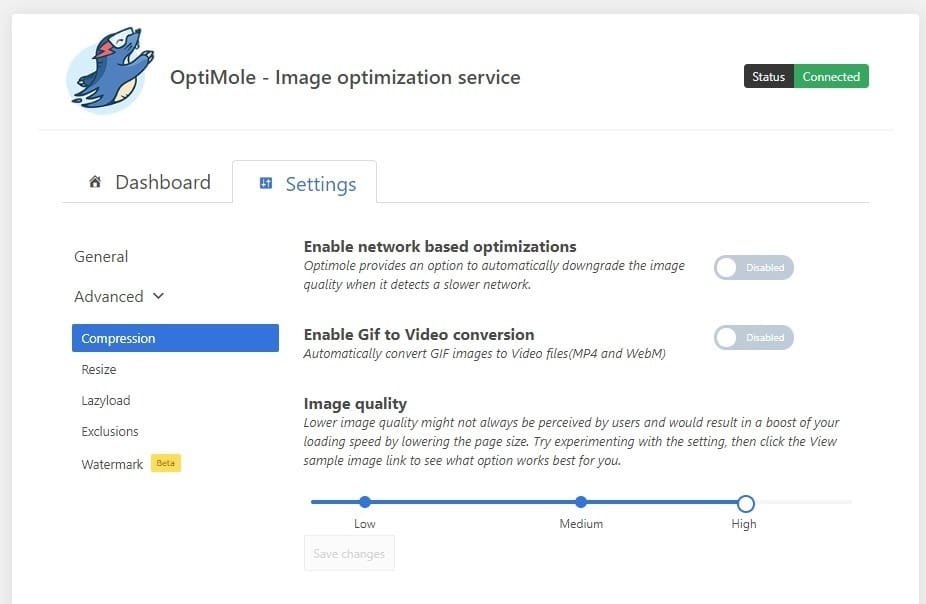
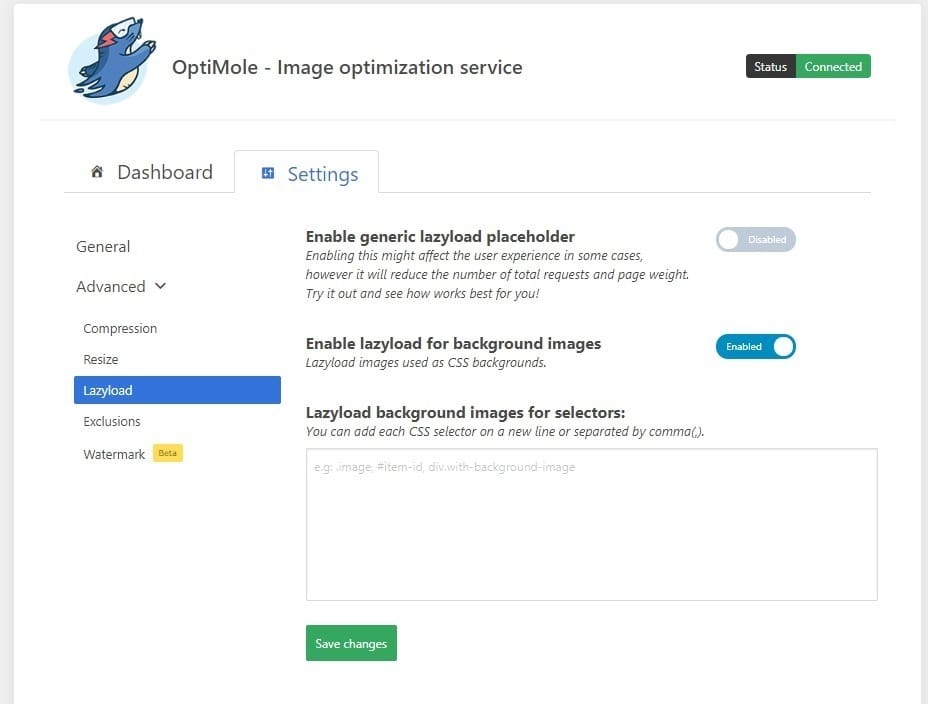
En outre, vous pourrez contrôler le niveau de compression, le chargement différé et le moment où / si certaines images sont diffusées en tant que WebP en fonction de noms de fichiers. Vous trouverez tout cela dans l’ onglet Paramètres de Media – Optimole .
Emballer
La meilleure partie de l’utilisation de WebP avec des sites Web WordPress est que vous n’avez pas à travailler manuellement avec les fichiers. Pas de téléchargements supplémentaires, pas de temps de compression supplémentaire, rien. En raison du fonctionnement des API, tous les processus et calculs sont exécutés à la volée en temps réel. Google a vraiment rendu Internet plus rapide en utilisant WebP plutôt que JPG ou PNG. Le principal avantage, cependant, est que les images conservent la même qualité, même si leur taille est considérablement réduite. Il peut être intéressant de votre part que Google vous oblige à utiliser leur format pour accélérer votre site afin qu’il puisse vous classer plus haut, l’expérience de l’utilisateur final étant également meilleure. Et c’est ce qui compte à la fin.











Je me suis fait un outil en ligne pour convertir des images png ou jpg en webp.
Comme tu la dis aujourd’hui le webp est super utile pour la compression des images pour nos sites web.
Je ne passe pas par des plugins wordpress pour faire ca ou en tout cas je les limites car je trouve que ça ralenti wordpress au bout d´un moment.
oui c’est clair.
Merci pour le commentaire.