BPC REDIRECTOR – LE MEILLEUR PLUGIN WORDPRESS
Accordez 90 Jours à ce Plugin WordPress, et il Boostera vos Revenus comme JAMAIS AVANT !
Ne laissez plus 80% de vos visiteurs repartir les mains vides. BPC Redirector transforme automatiquement votre trafic inactif et sortant en commissions d’affiliation ou en ventes directes.
C’est Nouveau. C’est gratuit. C’est puissant.
Comment BPC Redirector Capture 100% de votre Trafic
J’ai développé des algorithmes précis pour détecter chaque comportement de fuite de vos visiteurs. J’utilise personnellement ce plugin WordPress depuis 2016 et grâce à lui j’ai généré plus d’1 million de dollars grâce à des programmes d’affiliation tel que Elementor et Elegantthemes. Voici les 5 technologies de redirection incluses :
Redirection à l’Inactivité
Si un lecteur reste inactif (ex: 30 secondes), le plugin ferme votre site web et le redirige automatiquement vers votre offre partenaire. Un peu comme une pub pendant que vous regardez votre série.
Redirection « Bouton Retour »
Sur mobile, il n’y a pas de souris, donc pas d’Intention de Sortie classique. Le « Bouton Retour » est le geste n°1 de sortie sur smartphone. Sans cette fonction, vous perdez tout votre trafic mobile.
Intention de Sortie (Early Leave)
Dès que la souris du visiteur se dirige vers la croix pour fermer l’onglet, le plugin déclenche la redirection. Vous avez une seconde chance de convertir !
Redirection au Défilement
Ce visiteur est engagé ! Il lit votre contenu. C’est le moment parfait pour lui proposer un produit en lien avec ce qu’il est en train de lire.
Et pour finir, la redirection au Copier/coller : Qui copie du texte ? Souvent un concurrent, ou un utilisateur très intéressé qui veut sauvegarder l’info. C’est un signal d’intérêt fort.
La Recette Secrète : Ce qu’il vous faut pour Réussir
BPC Redirector est un multiplicateur de revenus. Mais pour multiplier, il faut une base solide. Voici les 3 Ingrédients Indispensables pour que la magie opère :
Brisez les Frontières (Le Trafic x10)
Ne vous limitez pas à votre langue maternelle. Traduisez votre site !
Vous ne le savez pas encore, mais votre contenu actuel pourrait connaître un succès viral dans une autre langue.
Le Cas Réel : Nous publions principalement en Français, et pourtant, notre plus grande source de trafic vient aujourd’hui de Chine (Mandarin).
L’Outil Recommandé : Utilisez Gtranslate.io. C’est l’outil ultime pour rendre votre site accessible au monde entier et multiplier votre trafic par 10. Plus de langues = Plus de visiteurs = Plus de redirections.
Choisissez les « Rois » de l’Affiliation
Ne perdez pas de temps avec des petits programmes. Misez sur les deux géants que nous utilisons :
-
ELEMENTOR (Le Choix Stratégique) :
C’est le constructeur de page incontournable. Mais savez-vous pourquoi il est si puissant pour vous ? Parce qu’il est parfaitement multilingue. -
L’anecdote : C’est grâce à BlogPasCher.com qu’Elementor est devenu multilingue. Nous avons insisté, négocié (et même fait un peu de chantage 😉) pendant deux ans pour qu’ils ouvrent leur marché. Profitez-en !
Soyons honnêtes : vos revenus dépendront directement du nombre de personnes qui passent sur votre site. 100 visiteurs = Quelques centimes. 10 000 visiteurs = Un salaire. C’est pour cela que le Point n°1 (La Traduction) est vital. Ne cherchez pas à vendre à tout prix, cherchez d’abord à attirer le monde entier. BPC Redirector s’occupera de la vente.
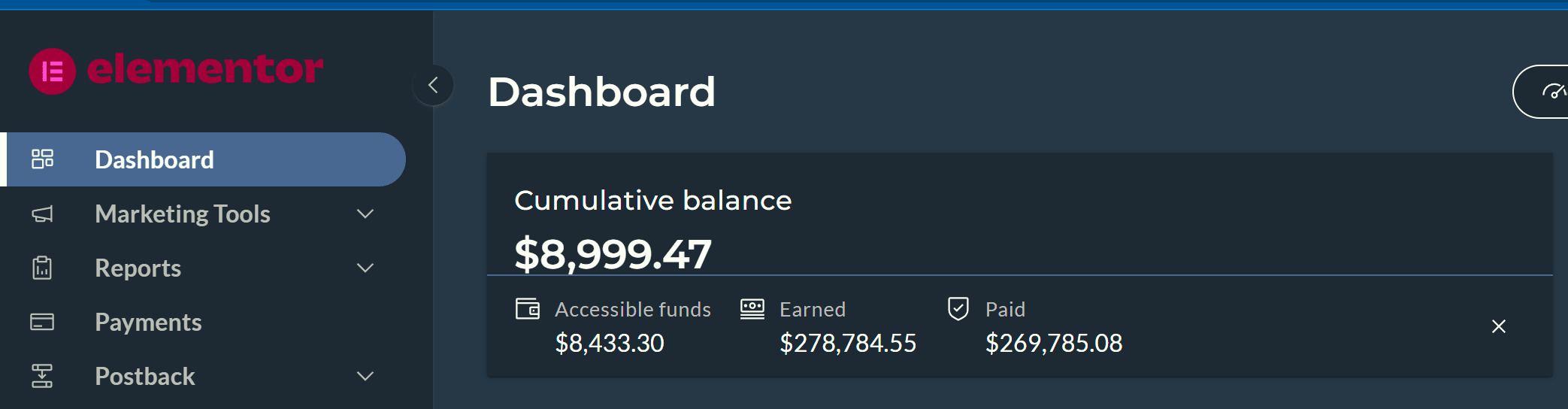
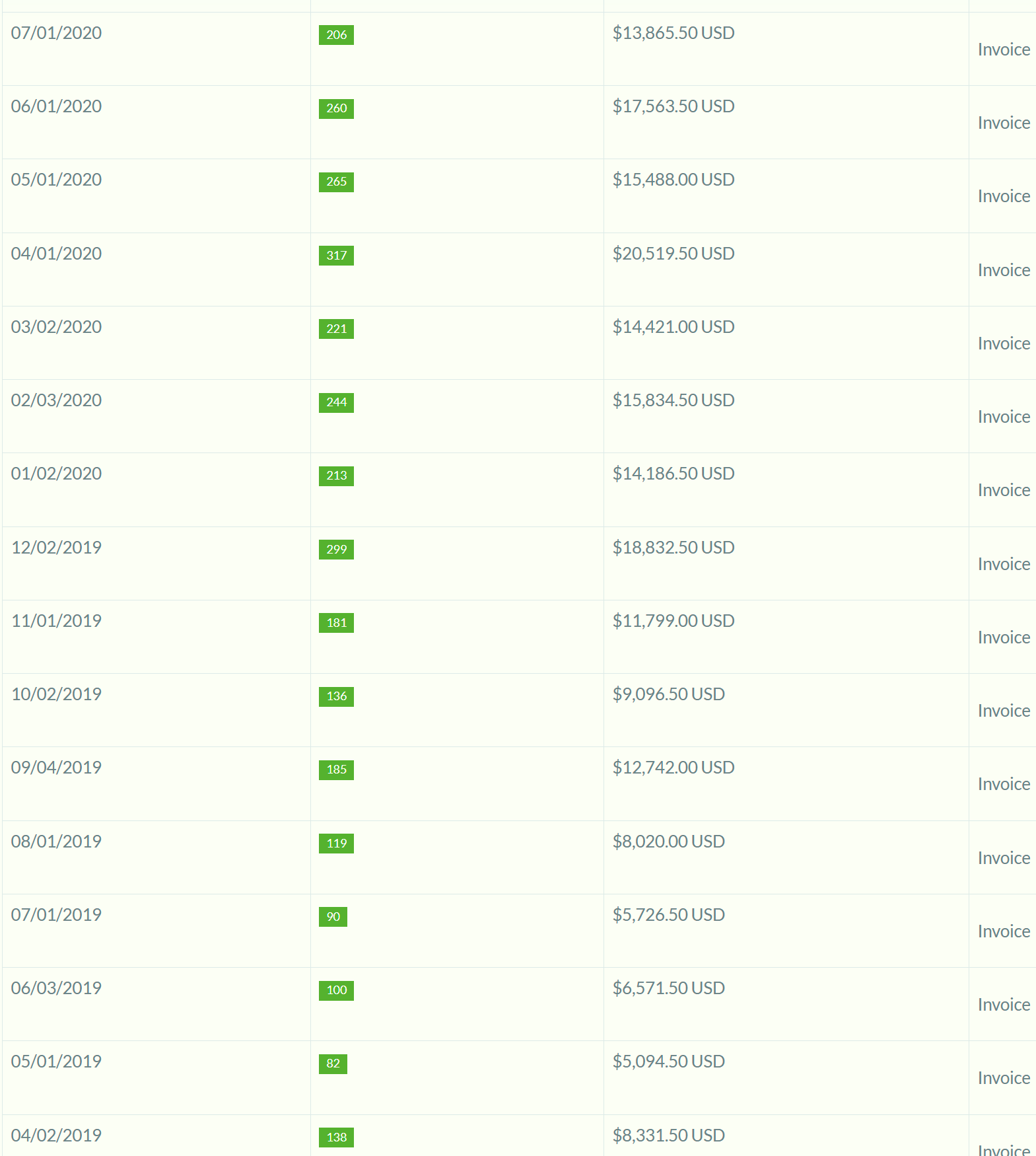
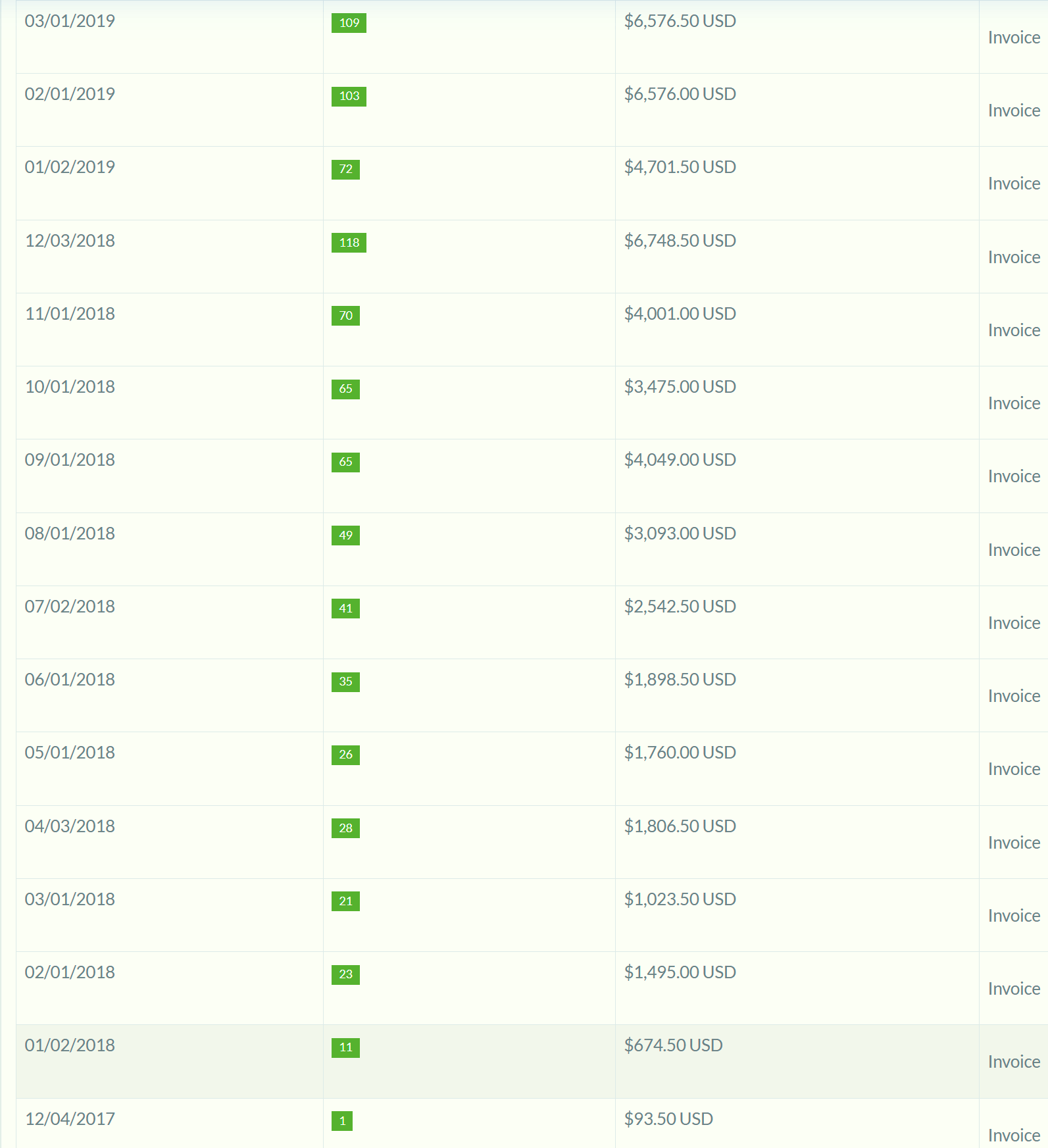
Preuves de Revenus
Depuis près de 7 ans, cet outil WordPress Révolutionnaire m’a permis de gagner secrètement des centaines de milliers de Dollars. Aujourd’hui j’ai choisi de le partager GRATUITEMENT avec vous. Ci-dessous, je vous partage quelques preuves de revenus générés grâce aux meilleurs programmes d’affiliation pour les blogueurs.
Comment Fonctionne BPC Redirector ?
Tous les jours vous perdez Beaucoup d’argent sans le savoir…
Un processus simple, non-intrusif, totalement transparent et redoutablement efficace. vendez le bon produit ou promouvez le bon programme d’affiliation et donnez 90 Jours maximum à ce plugin Révolutionnaire et les résultats vous surprendront. C’est presque Garanti !
Détection Intelligente
BPC Redirector détecte quand un visiteur devient inactif (30 secondes sans interaction). Aucune interruption pendant la navigation active
Redirection Subtile
Au bout de 30 secondes d’inactivité, Brouavo ferme votre site Web et le remplace par celui du lien que vous avez ajouté dans vos réglages
Turbo Boost
Que ce soit pour la vente de vos propres produits ou ceux vendus en affiliation, Brouavo apportera un boost inimaginable à vos revenus
DEVENEZ « TOP AFFILIATE »
Quelques Programmes d’affiliation Ultra-rentables pour les blogueurs WordPress
La rentabilité d’un programme d’affiliation dépend de son taux de conversion, du nombre de langues dans lequel le site internet est traduit, et de la perforcmance du plugin WordPress de conversion que vous utilisez. Et à ce jour, AUCUNE extension WordPress ne convertit autant que BPC Redirector !
Elementor
Design your website exactly the way you want — without writing a single line of code. Elementor Pro lets you build every part of your WordPress site visually, in real time, with total creative control. Learn more →
ElegantThemes
Build stunning websites with the powerful Divi visual builder, and let Divi AI generate content and images based on your context. It’s your personal design assistant built into your workflow. Learn more →
Une Extension WordPress Gratuite, un potentiel énorme
Des Fonctionnalités Conçues pour la Conversion
Redirection à l’Inactivité
Définissez un délai (ex: 60 secondes). Si l’utilisateur ne bouge plus, il est automatiquement redirigé vers votre lien partenaire. Idéal pour les visiteurs indécis.
Intention de Sortie
Le plugin détecte le mouvement de la souris vers la barre du navigateur. C’est votre « filet de sécurité » ultime pour capturer le trafic avant qu’il ne disparaisse.
3 Déclencheurs Agressifs
Des redirections quand l’utilisateur clique sur « Précédent », après un pourcentage de lecture, et enfin, après après un copier/coller de votre contenu.
Le Défi des 90 Jours Commence Maintenant
Vous n’avez rien à perdre, et un revenu passif à gagner. Téléchargez la version gratuite aujourd’hui, configurez-la en 2 minutes, et faites le bilan dans 3 mois.
Ce qu’ils disent après le « Défi des 90 Jours »
Quelques Témoignages…
★★★★★
« Honnêtement ? Je pensais que rediriger les visiteurs allait les énerver. J’ai hésité pendant des semaines. Finalement, je me suis dit ‘De toute façon, ils partent, autant tenter le coup’. J’ai configuré BPC Redirector sur mes articles Elementor. Résultat : +450€ de commissions le premier mois sans rien faire de plus. Je ne reviendrai jamais en arrière. »
Marc, Blogueur Tech
★★★★★
« Je voyais 60% de mon trafic repartir sans s’inscrire à ma newsletter. C’était frustrant. J’ai installé le plugin en mode ‘Intention de Sortie’ pour rediriger vers ma page de capture. J’ai cru à un bug quand j’ai vu les stats : j’ai doublé mon nombre d’inscrits quotidiens en une semaine. Ce plugin est une machine à leads. »
Sophie, WordPress Dev
★★★★★
* »Je ne suis pas technique pour un sou. J’avais peur de casser mon site ou que ce soit compliqué à régler. En 2 minutes, c’était plié. J’ai mis un lien vers une offre partenaire Elegant Themes. Le matin je me lève, je regarde mes ventes, et je vois des conversions qui ont eu lieu pendant que je dormais grâce à la redirection d’inactivité. C’est magique. »*
Amélie, Blogueuse Lifestyle
FAQs
Vos questions, Nos réponses !
Pourquoi parlez-vous de « 90 Jours » ?
Le succès en affiliation demande de la constance. Installez le plugin, choisissez le bon programme (Facteur n°1), et laissez le trafic s’accumuler. En 90 jours, vous aurez suffisamment de données pour voir l’impact réel sur vos revenus.
Combien puis-je réellement gagner avec ce plugin ?
C’est la question n°1. Vos gains ne sont pas le fruit du hasard, ils dépendent d’une équation précise reposant sur 4 Facteurs Principaux :
Le Taux de Conversion du Partenaire : Ne redirigez pas vers des produits médiocres. Choisissez des leaders comme Elementor ou Elegant Themes qui convertissent massivement.
La Langue de l’Offre (Vendor) : Assurez-vous que la page de vente vers laquelle vous redirigez est disponible dans plusieurs langues majeures (Anglais, Espagnol, Français, etc.). Cela garantit que le visiteur comprend l’offre, peu importe son origine.
La Langue de VOTRE Site : Plus votre site est traduit en plusieurs langues, plus vous attirez de trafic international, et plus vous multipliez les opportunités de redirection.
L’Outil de Promotion : C’est là que BPC Redirector intervient. C’est le moteur qui transforme ce potentiel en revenus réels en capturant 100% du trafic inactif ou sortant.
Pourquoi recommandez-vous Elementor ou Elegant Themes ?
Parce que ce sont des produits « Must-Have » pour tout utilisateur WordPress. Leur taux de conversion est exceptionnel et ils offrent souvent des commissions récurrentes. En utilisant BPC Redirector pour envoyer du trafic vers ces géants, vous maximisez vos chances de générer des commissions passives ($50, $100, voire plus par jour).
J’ai un petit trafic (moins de 500 visiteurs/jour), est-ce utile pour moi ?
C’est encore PLUS utile pour vous ! Quand on a peu de trafic, on ne peut pas se permettre de perdre un seul visiteur. BPC Redirector vous aide à « presser le citron » au maximum pour monétiser chaque personne qui passe sur votre site.
Est-ce que BPC Redirector remplace mes autres publicités ?
Non, il les complète. Les bannières et popups sont souvent ignorés (Banner Blindness). BPC Redirector agit à un moment différent : quand le visiteur a fini de lire ou s’apprête à partir. C’est une couche de monétisation supplémentaire qui ne gêne pas la lecture.
Pourquoi traduire mon site augmenterait mes revenus avec ce plugin ?
C’est mathématique. Si votre blog est uniquement en français, vous touchez 300 millions de personnes. S’il est traduit en Anglais et Espagnol, vous touchez des milliards de personnes. BPC Redirector travaillera alors sur un volume de trafic bien plus important, multipliant mécaniquement vos revenus d’affiliation.
Puis-je utiliser le plugin pour vendre mes propres Ebooks ou Formations ?
Absolument. C’est même l’une des stratégies les plus rentables. Au lieu de laisser un prospect partir, redirigez-le vers votre page de vente ou une offre « One Time Offer » (OTO) exclusive. Vous contrôlez 100% du processus.
Est-ce que cela va énerver mes visiteurs ?
Tout est une question de réglage.
- Pour l’inactivité, si un visiteur ne bouge plus depuis 60 secondes, il a probablement changé d’onglet ou quitté son écran. Le rediriger ne le dérange pas, au contraire, cela peut lui faire découvrir un outil utile.
- Pour l’intention de sortie, le visiteur partait de toute façon ! Vous ne faites que lui proposer une dernière ressource pertinente avant son départ.
Le plugin est-il compatible avec le SEO (Référencement) ?
Oui. Les redirections effectuées par BPC Redirector sont basées sur le comportement utilisateur (Javascript) et n’affectent pas l’indexation de vos pages par Google. Votre référencement reste intact.
Est-ce que cela va ralentir mon site ?
Non, BPC Redirector est ultra-léger. Il ne charge ses scripts que lorsque c’est nécessaire.
Est-ce compatible avec tous les thèmes WordPress ?
Oui, il fonctionne indépendamment de votre thème (Divi, Astra, OceanWP, etc.)
Puis-je promouvoir mes propres produits ?
Absolument ! C’est même recommandé. Redirigez vers votre page de vente, votre ebook ou votre page de capture email.
Quelle est la différence entre la version Gratuite et PRO ?
La version gratuite gère l’inactivité et la sortie. La version PRO ajoute des déclencheurs puissants pour le mobile (Bouton Retour) et l’engagement (Scroll, Copie).